About Screendesign
Worum geht es in diesem Modul?
De·kom·po·si·ti·on


Take Aways
Nehmen Sie ein DIN A4 Blatt, falten Sie es mittig über die lange Seite, so dass ein Seitenverhältnis im gefalteten Zustand von 105x297mm entsteht. Nutzen Sie das Resultat hochkant. Platzieren Sie oben eine kleine, einfache Portraitskizze von sich, notieren Sie darunter (in Ihrer allerschönsten Handschrift!) folgende Angaben:
- Ihren Namen
- Ihr Alter
- mindestens 5 Dinge, die Sie in diesem Modul lernen wollen/ mit denen Sie sich befassen wollen
- 3 Dinge, mit denen Sie sich nicht befassen wollen.
Sie haben 15 Minuten Zeit
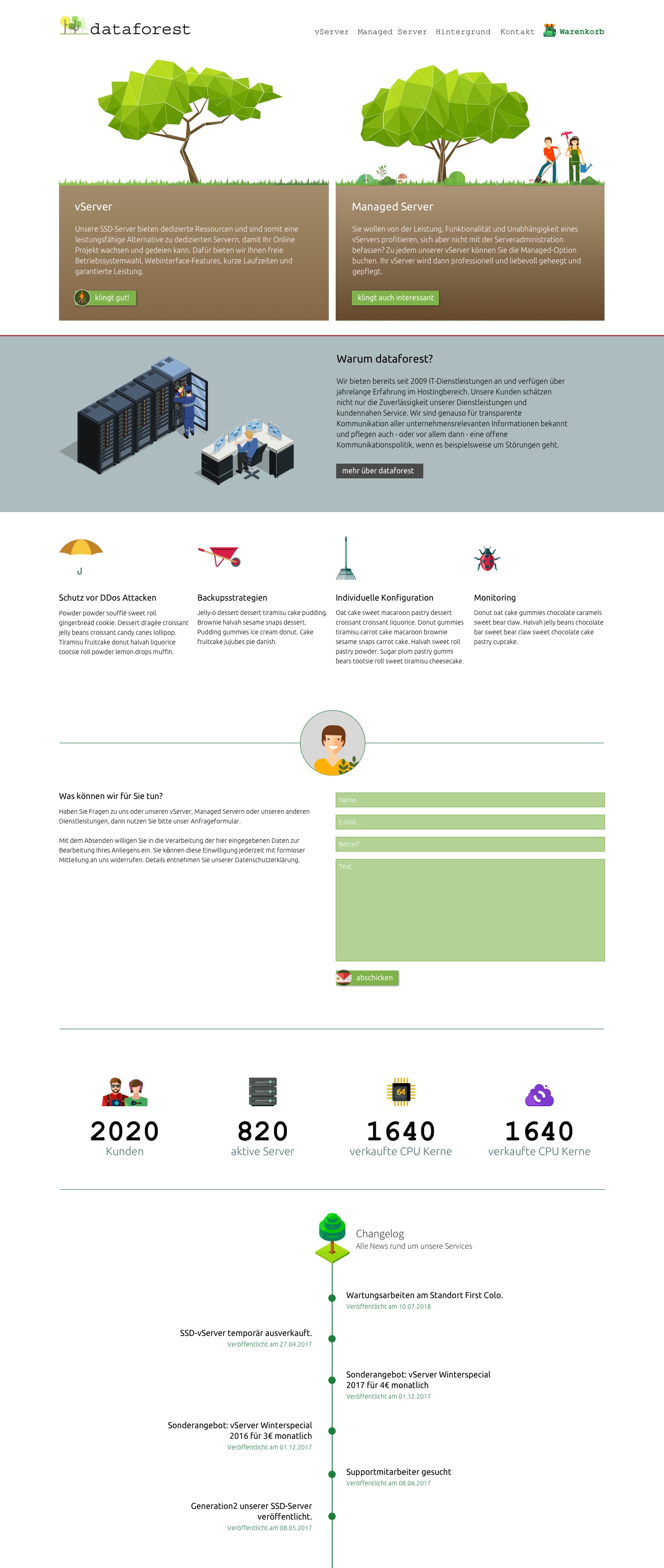
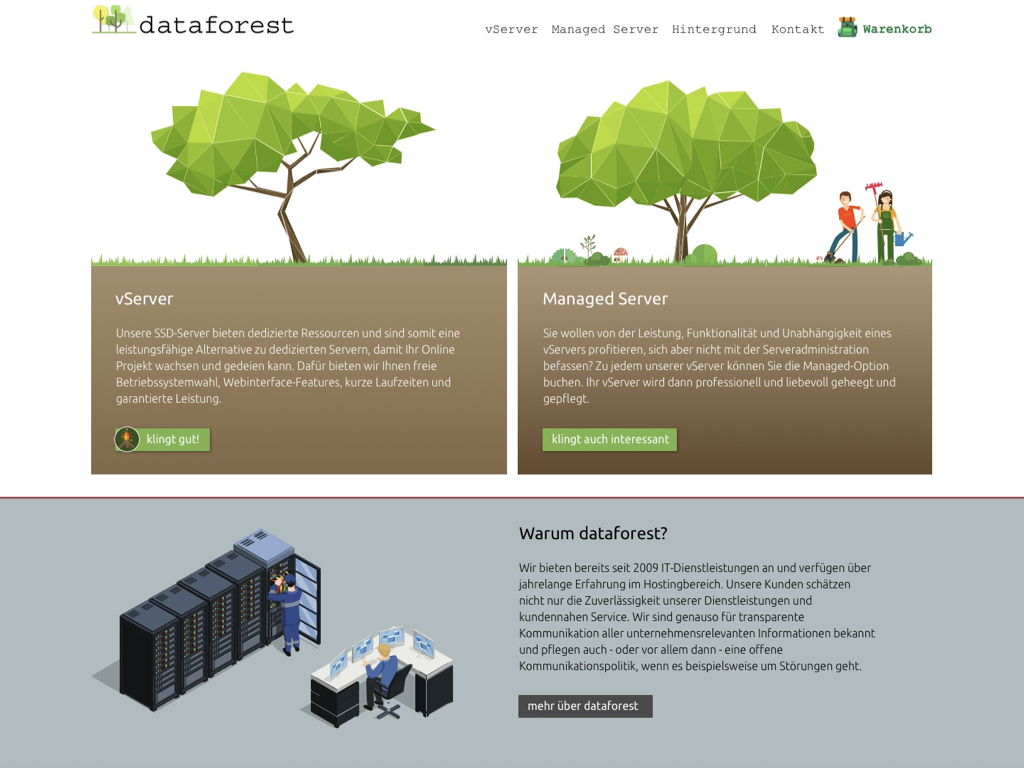
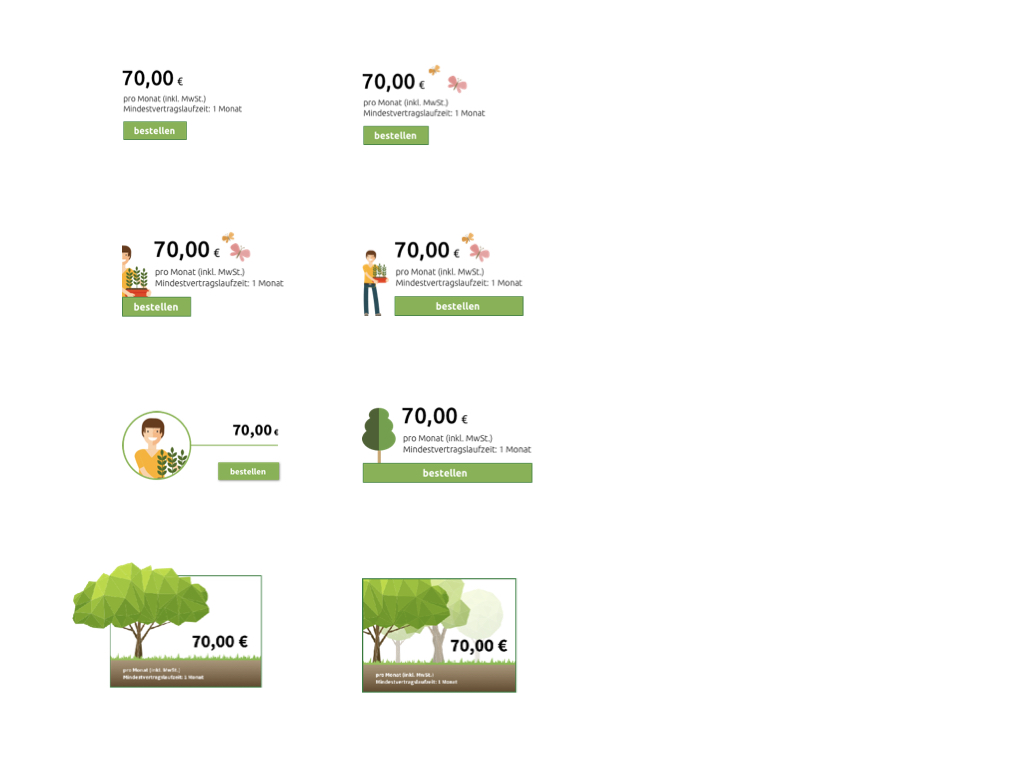
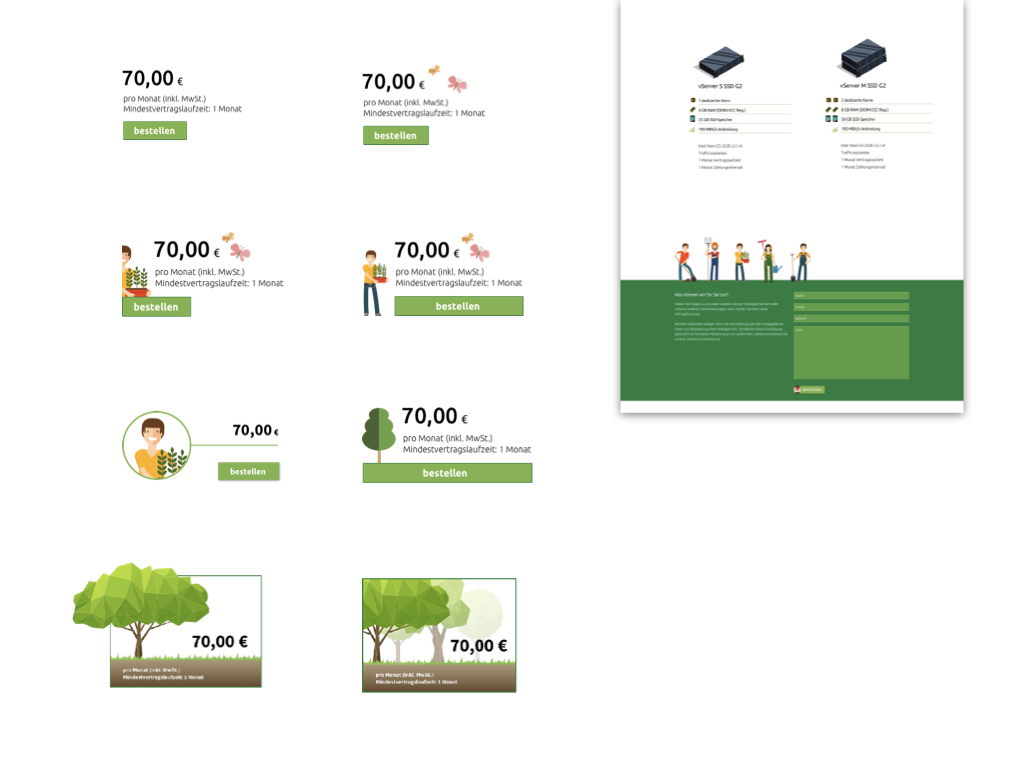
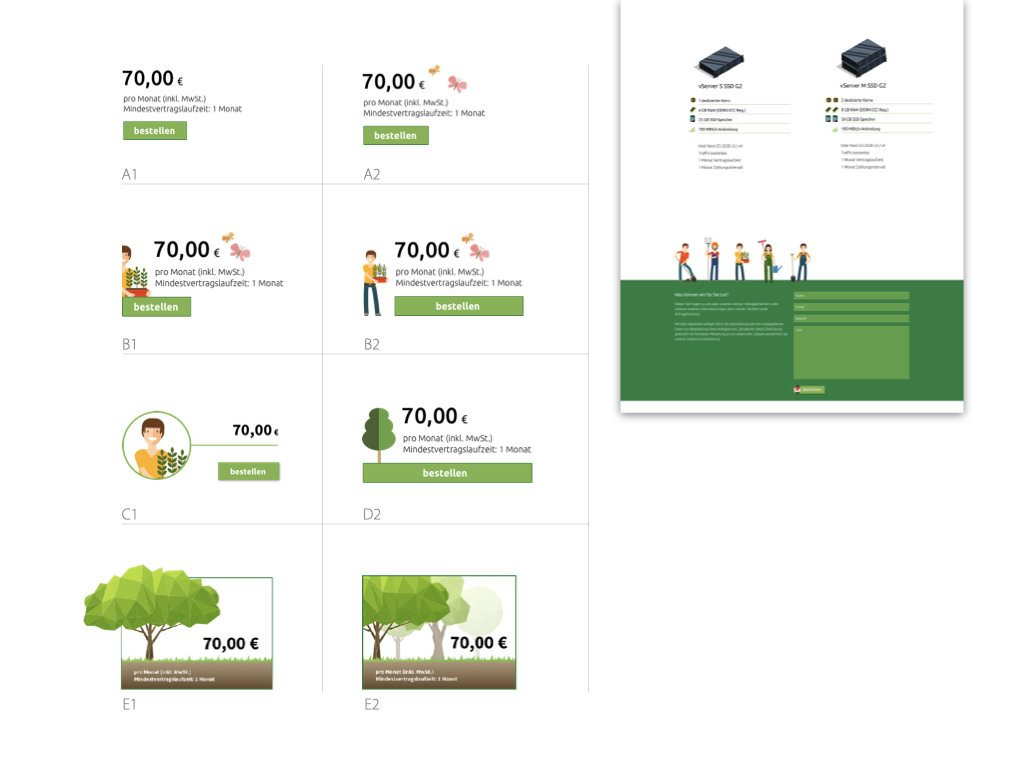
Dataforest Designkonzept

Call to Action
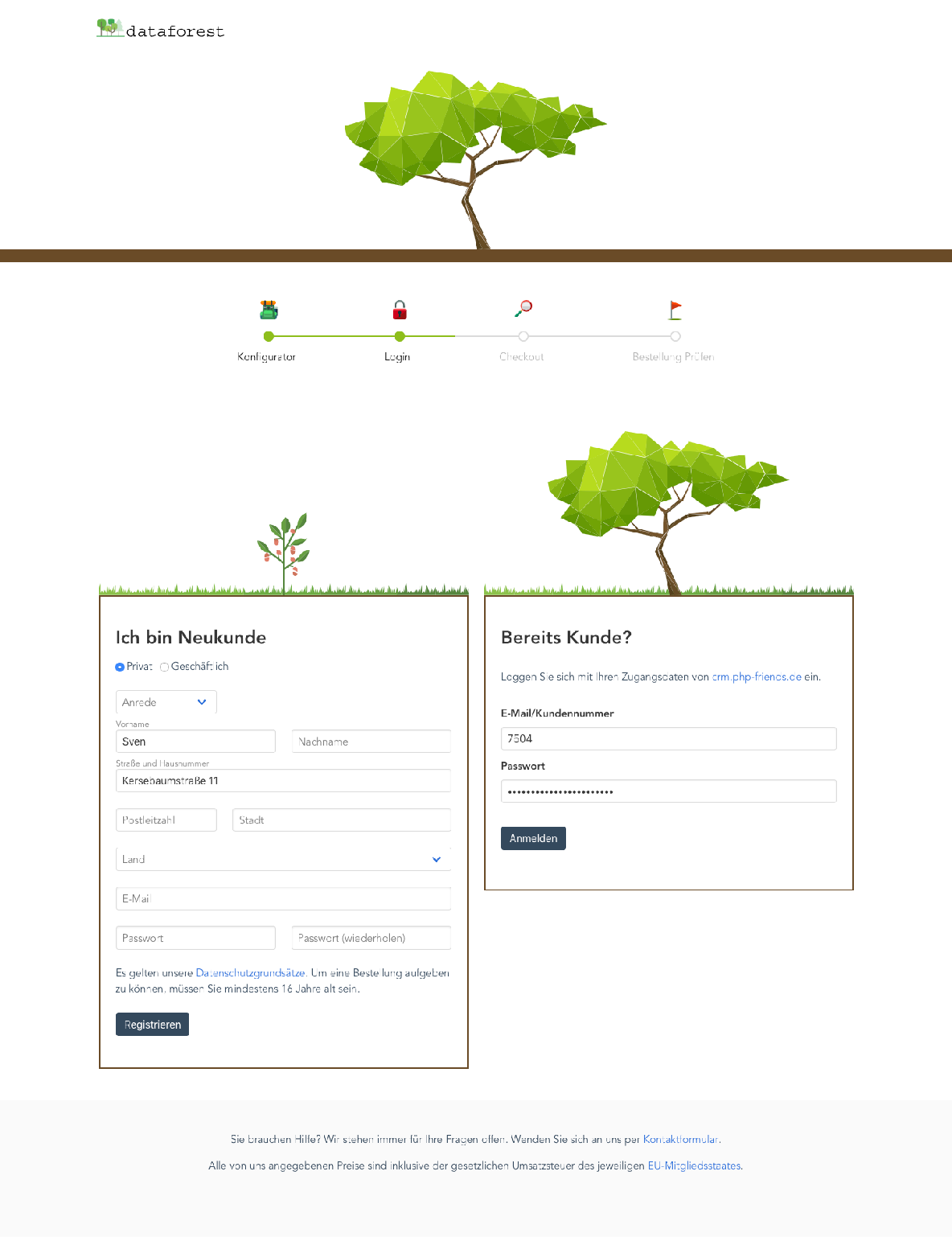
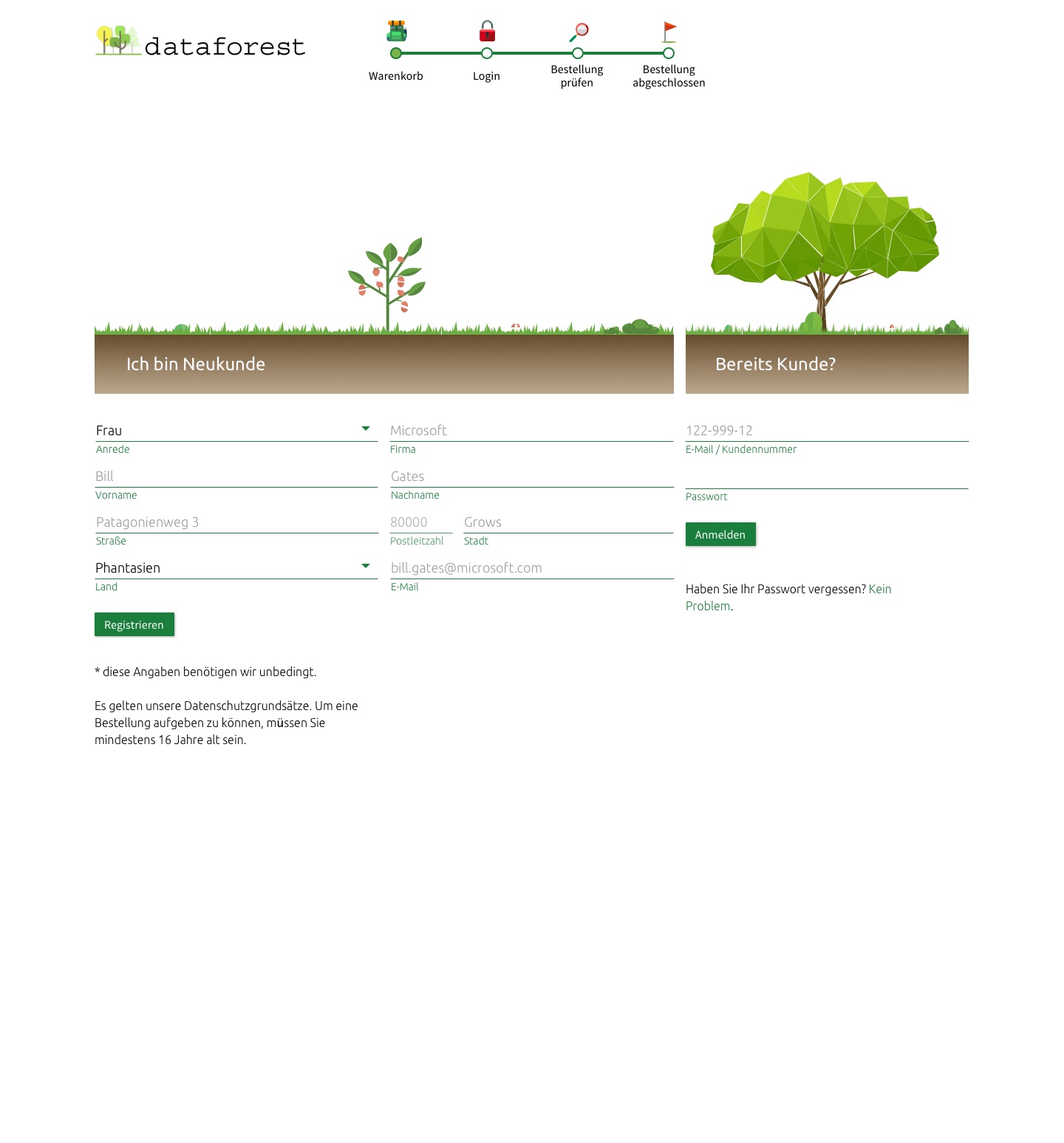
Dataforest Designkonzept





Formular
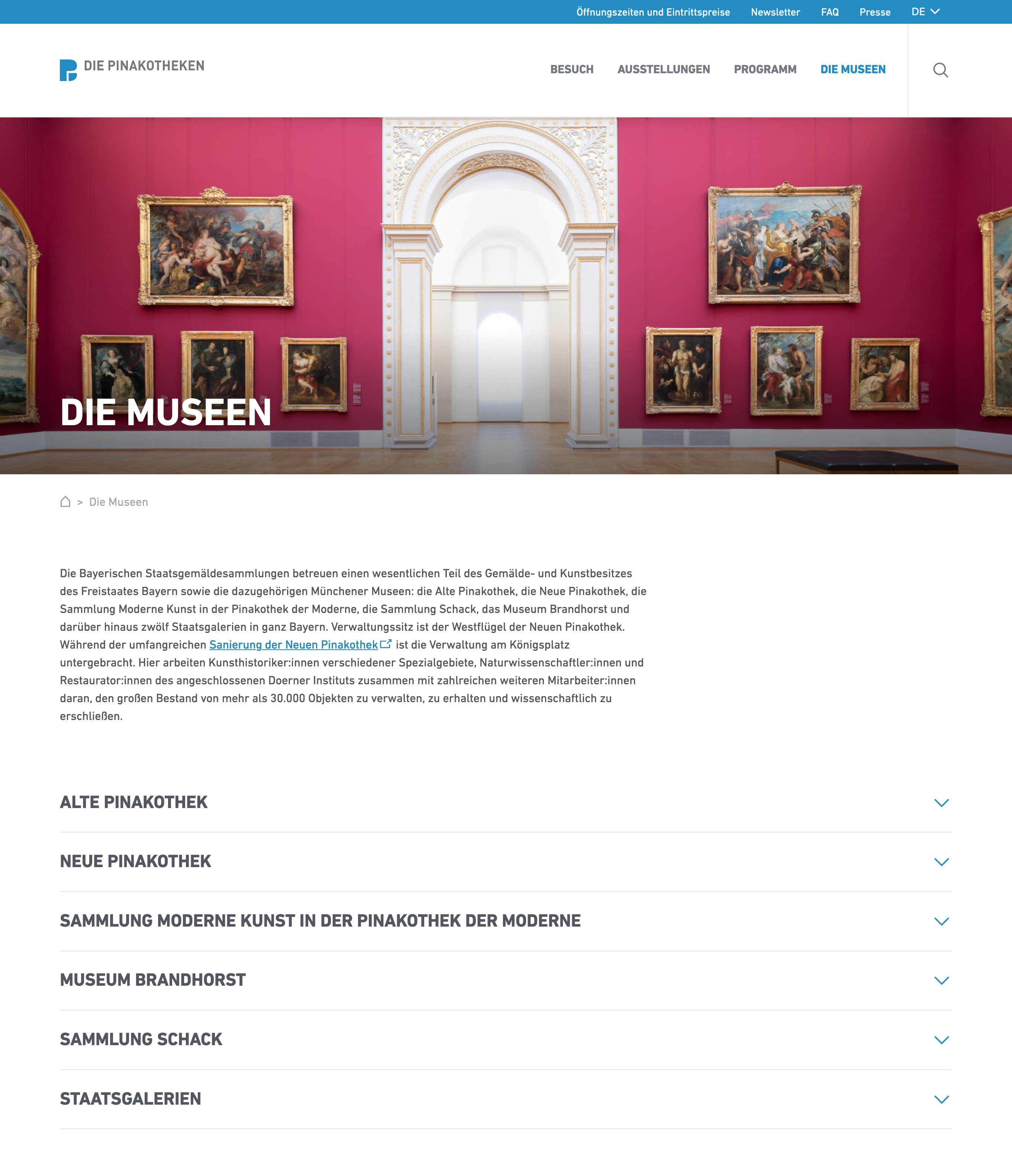
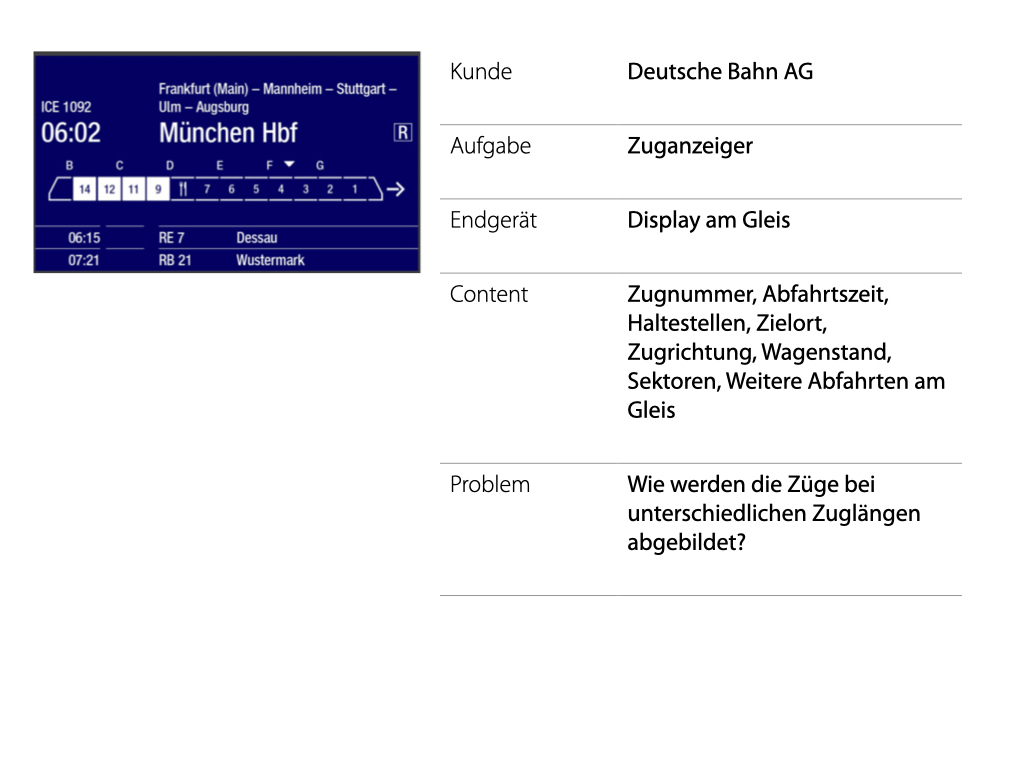
Dataforest Designkonzept





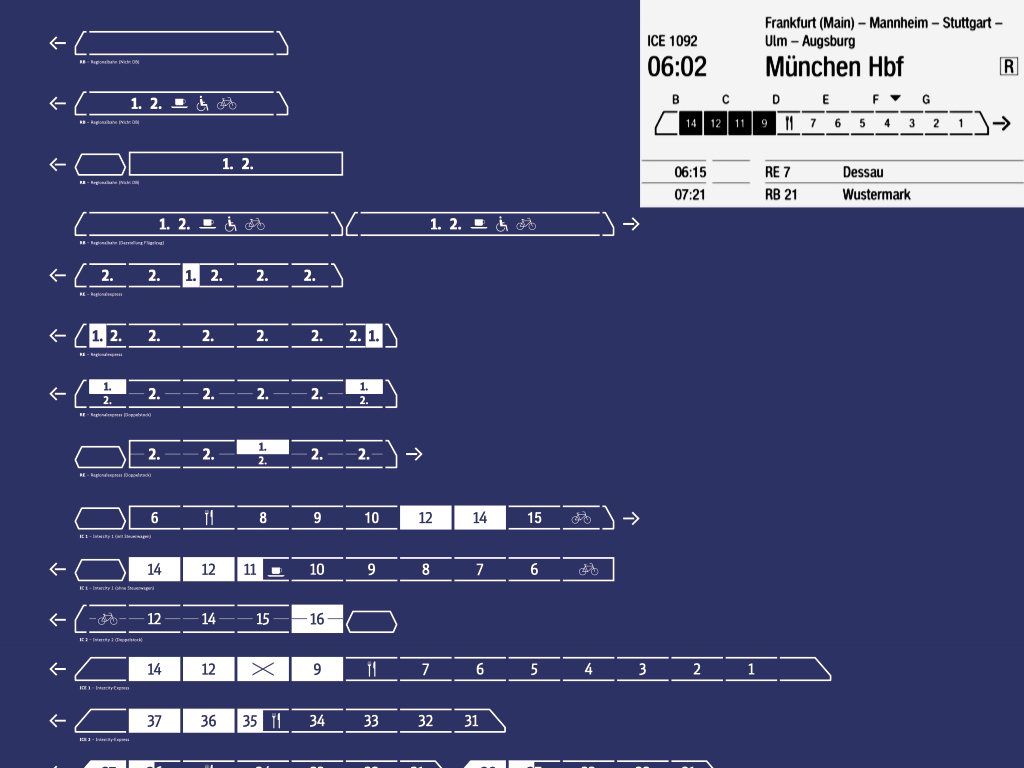
Zuganzeiger
Deutsche Bahn



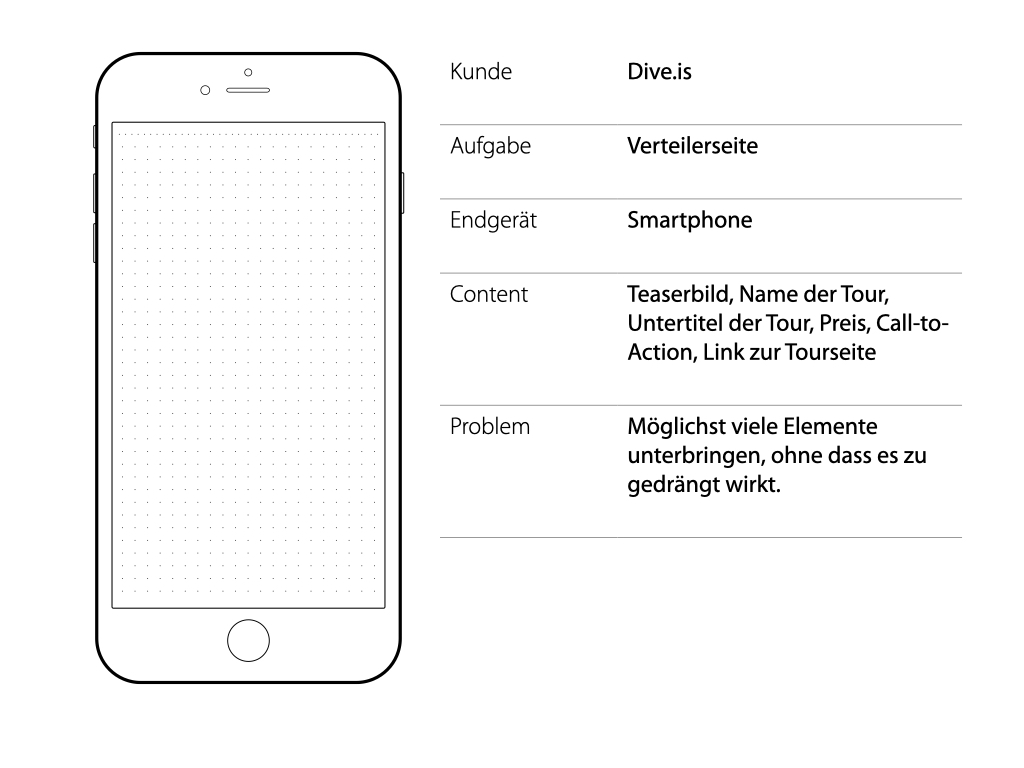
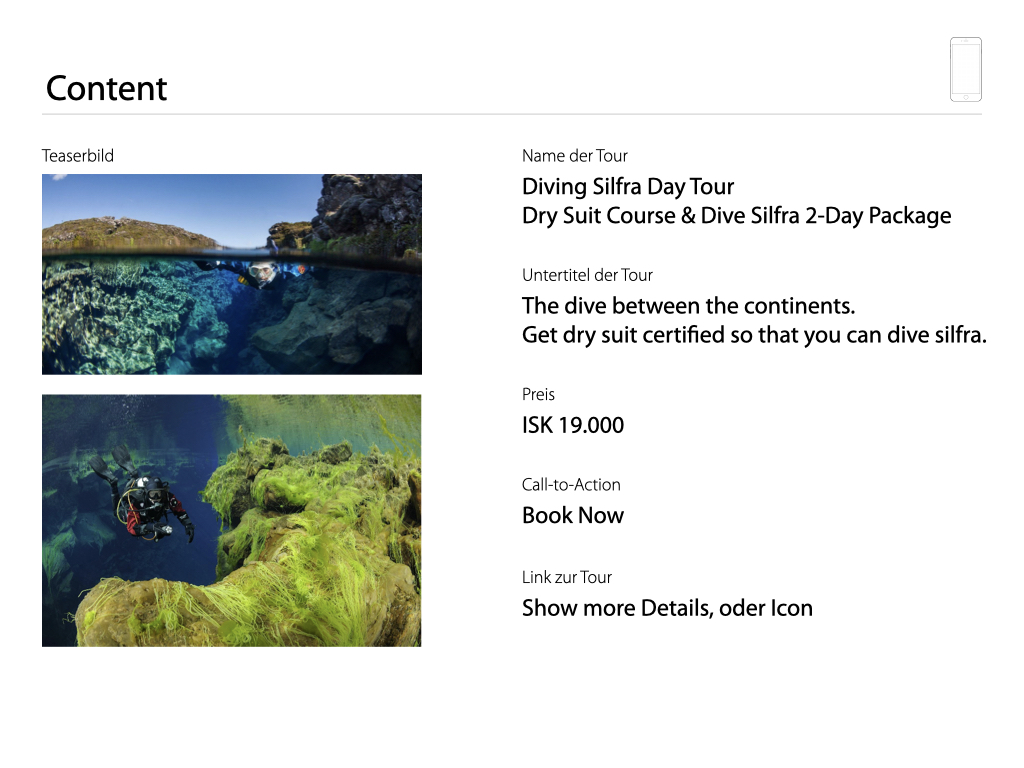
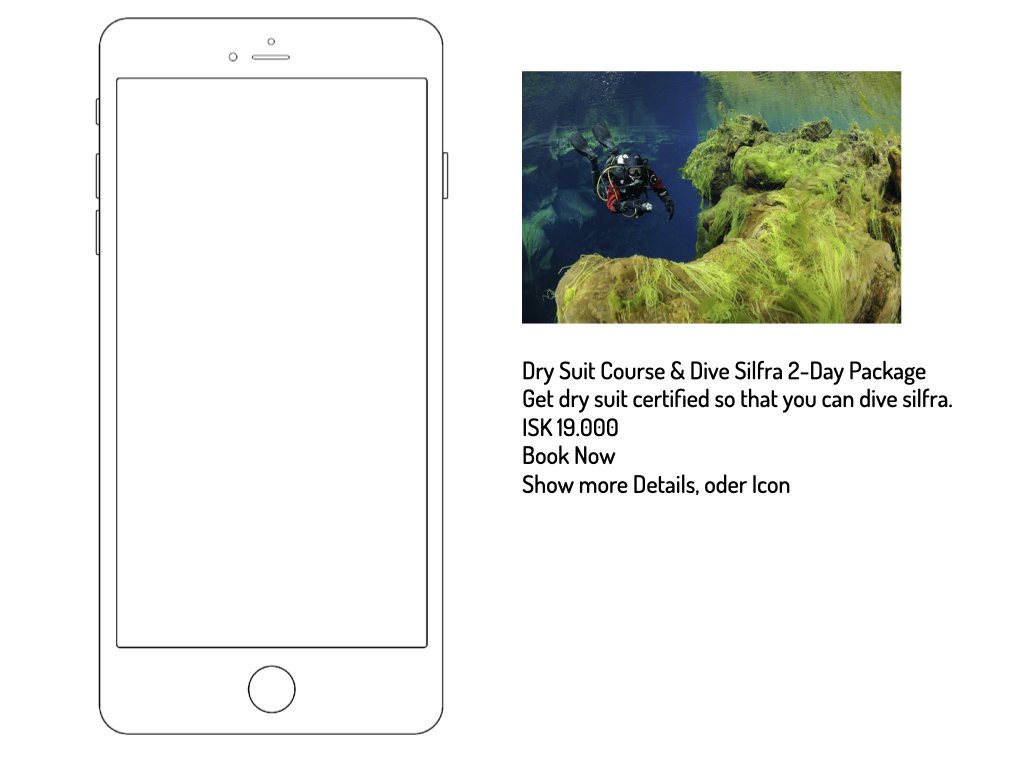
Dive.is Verteilerseite
für kleine Viewports



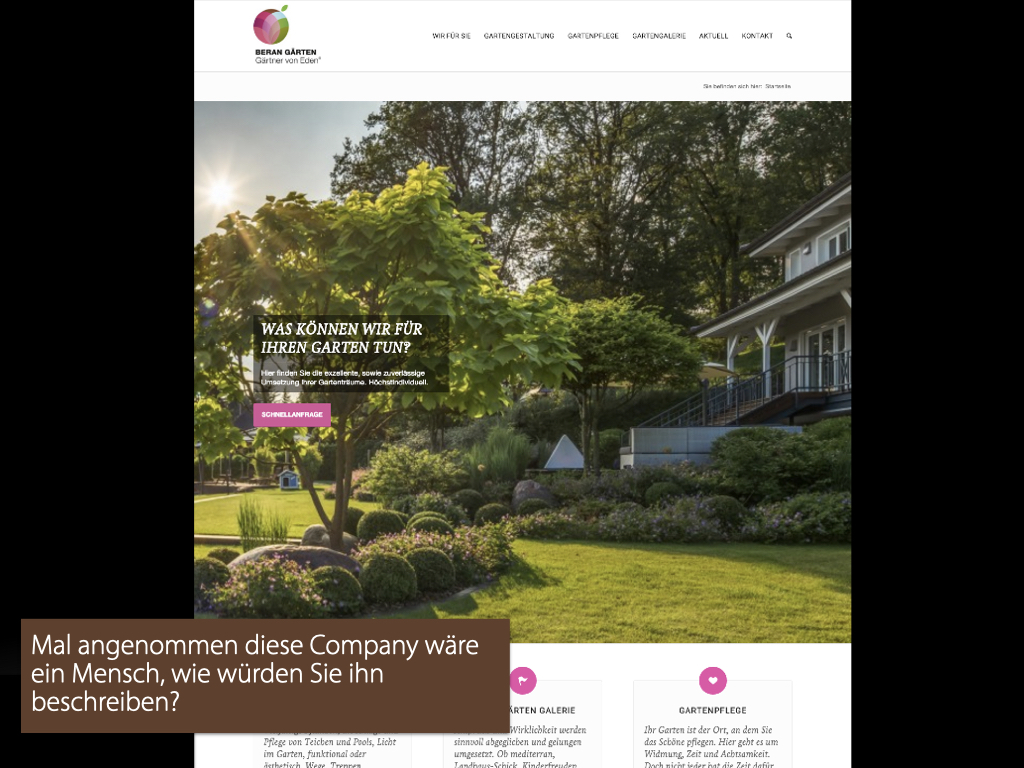
Identität
Was hat Identität mit diesem Modul zu tun?




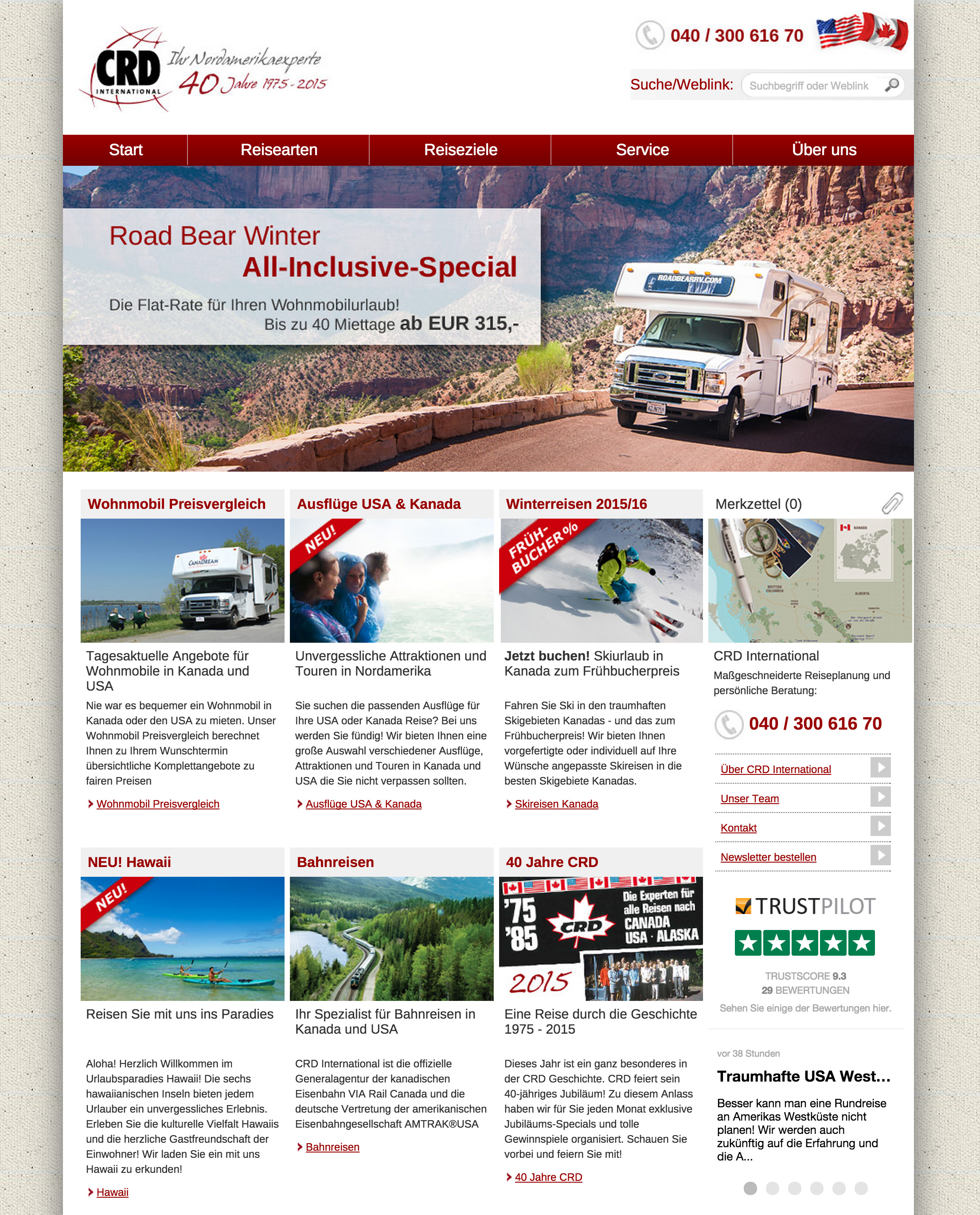
Wenn man eine Reise tut
dann hat wan viel zu wählen.


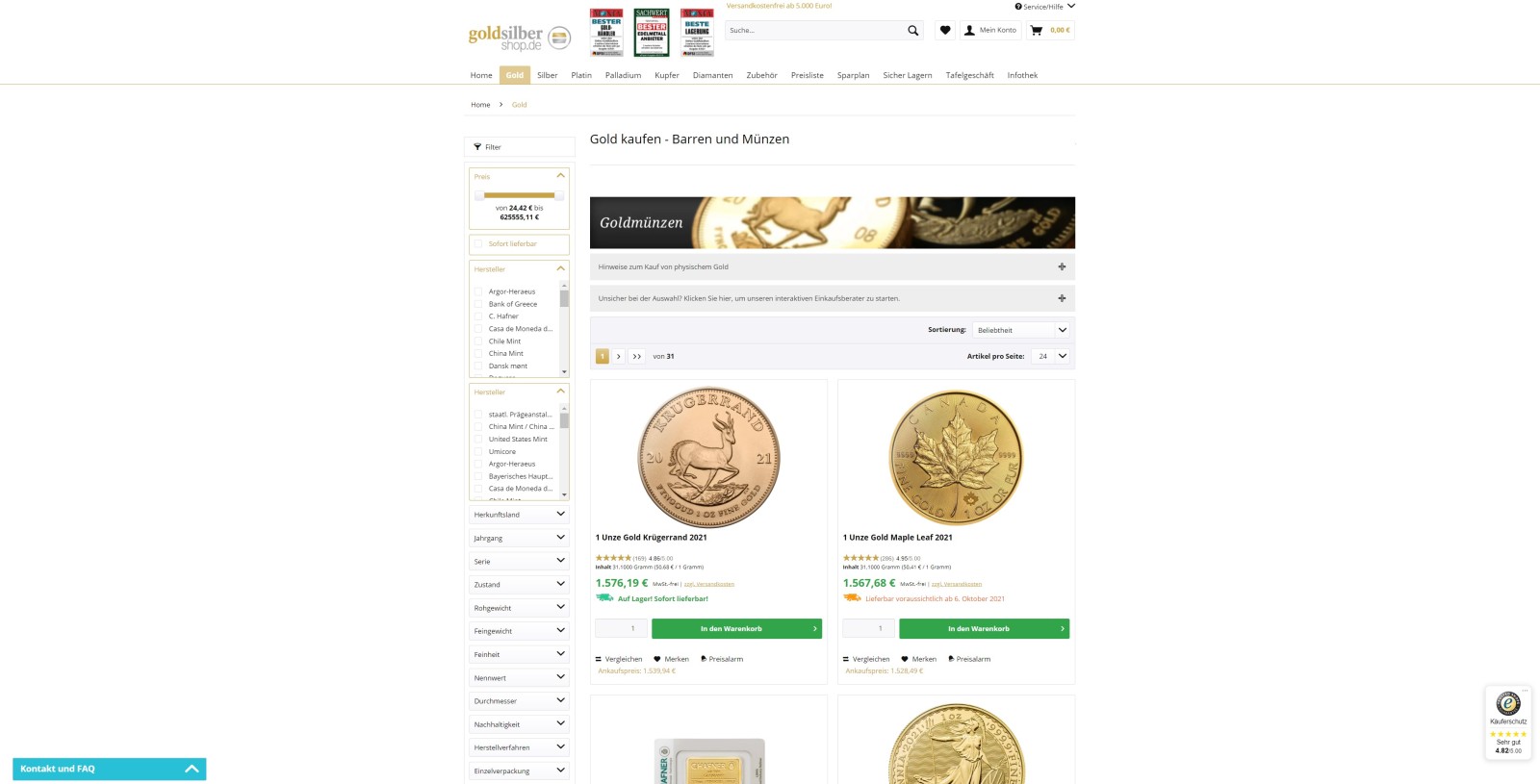
Goldhandel


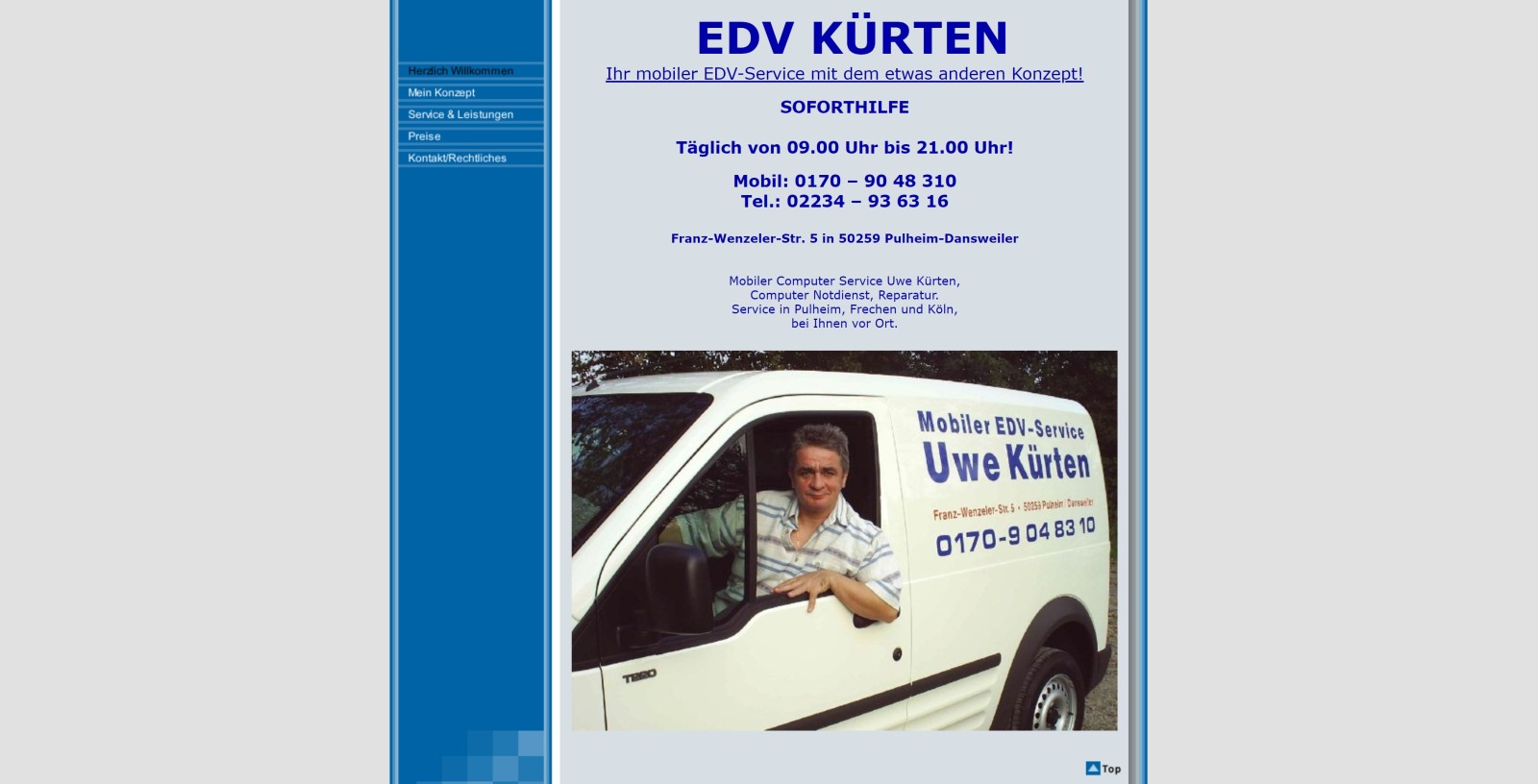
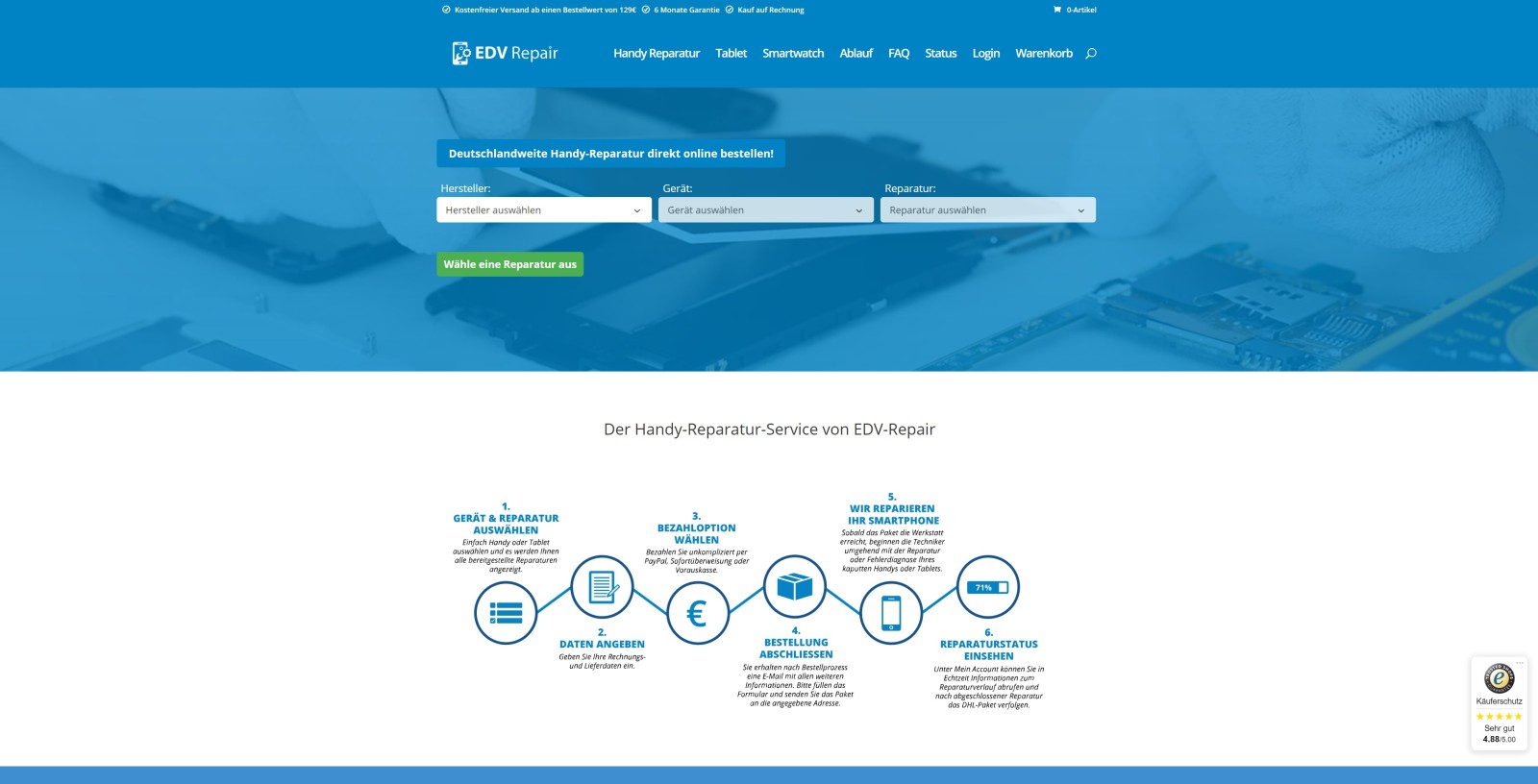
EDV Service


Typo




Screendesign
5CP // 150 Stunden Workload // keine Klausur, sondern ein Projekt mit abschließender Projektpräsentationsprüfung // 2er Teams // viel Praxis // viel Ausprobieren // mitmachen erforderlich // macht Spaß, aber auch Arbeit // macht trotzdem Spaß // wir nutzen Figma als Tool // keine Klausur, hab ich gesagt, oder?
Über das Modul
Team
Calvin Hinzer, Volker Schaefer, Christian Noss
Material
Prüfungselemente
Gestaltungsportfolio & Projekt mit Projektpräsentationsprüfung
Modulziele
Die Studierenden kennen wesentliche Begriffe der visuellen Kommunikation und können diese anwenden um Briefings, Angebote oder Korrekturwünsche im Design-Kontext zu verstehen oder zu verfassen.
Die Studierenden können Gestaltungslösungen und -kontexte analysieren, argumentieren, diskutieren, dokumentieren und bewerten, um eigene Lösungen innerhalb eines Gestaltungskontextes generieren zu können.
Die Studierenden können in einem gegebenen Gestaltungskontext unter Berücksichtigung von Gestaltungsregeln (Raster, Layout, Typographie, etc.) eigene Gestaltungslösungen entwickeln, systematisch variieren und argumentieren um gegebene funktionale und/oder kommunikative Ziele zu erreichen.

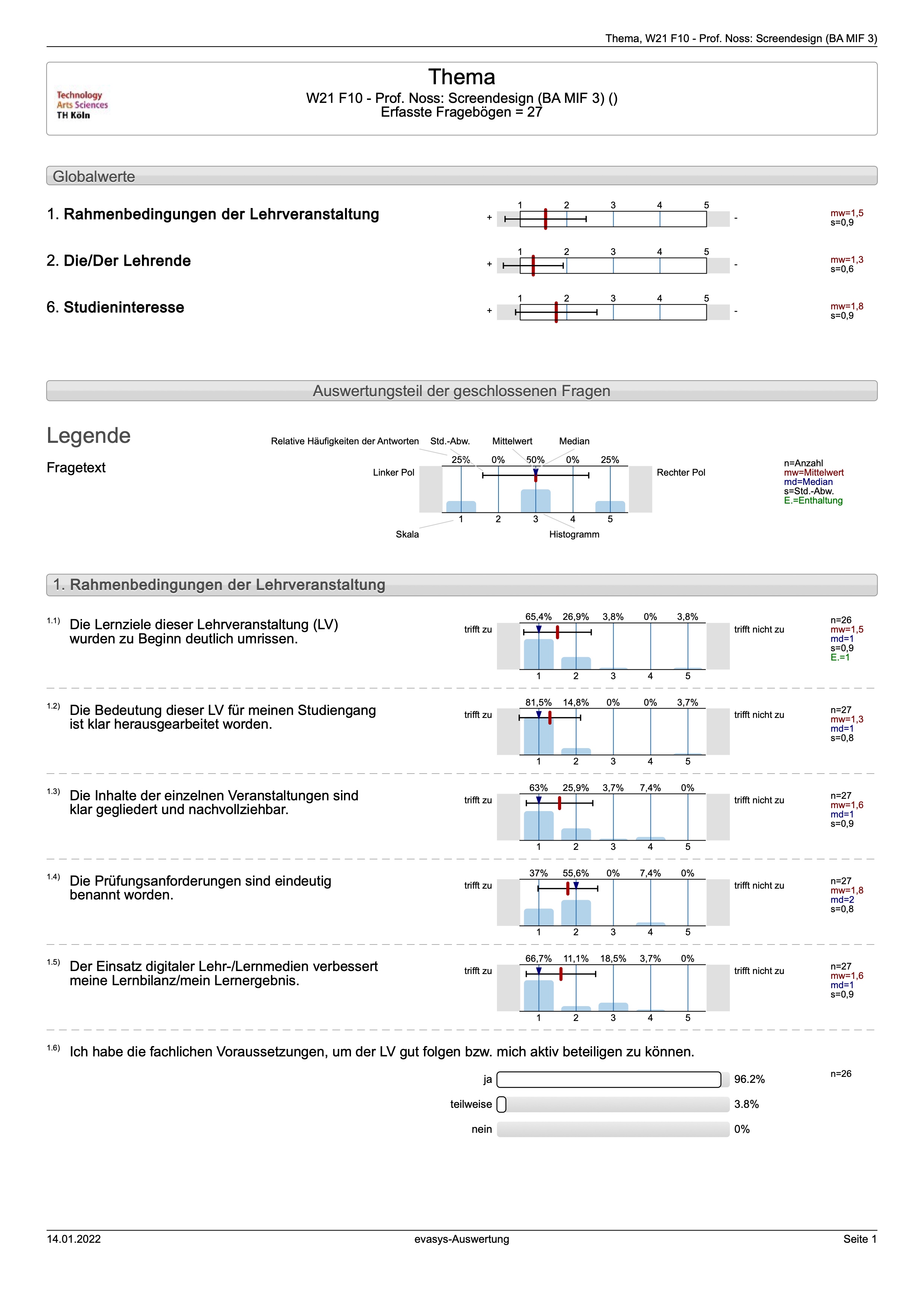
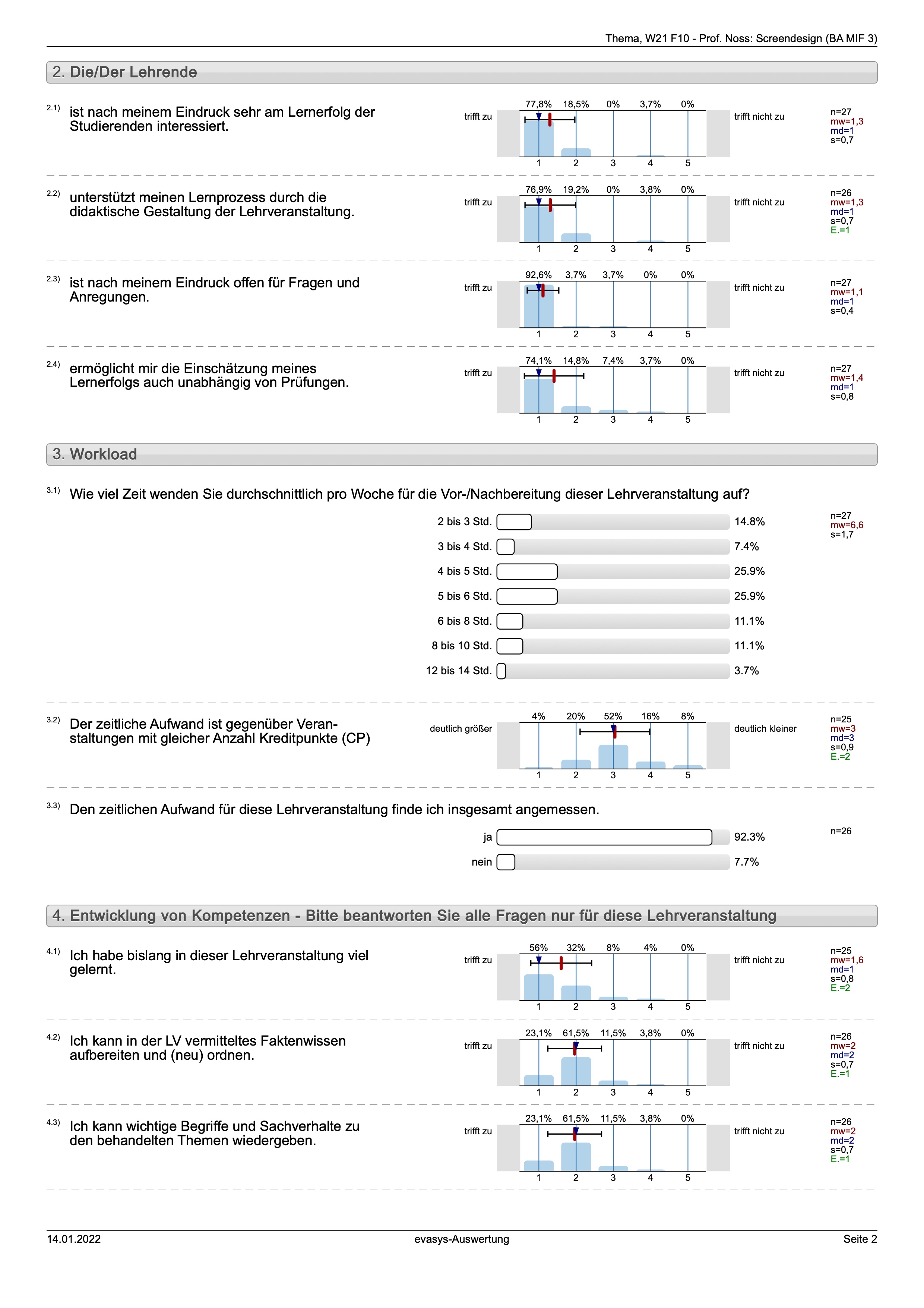
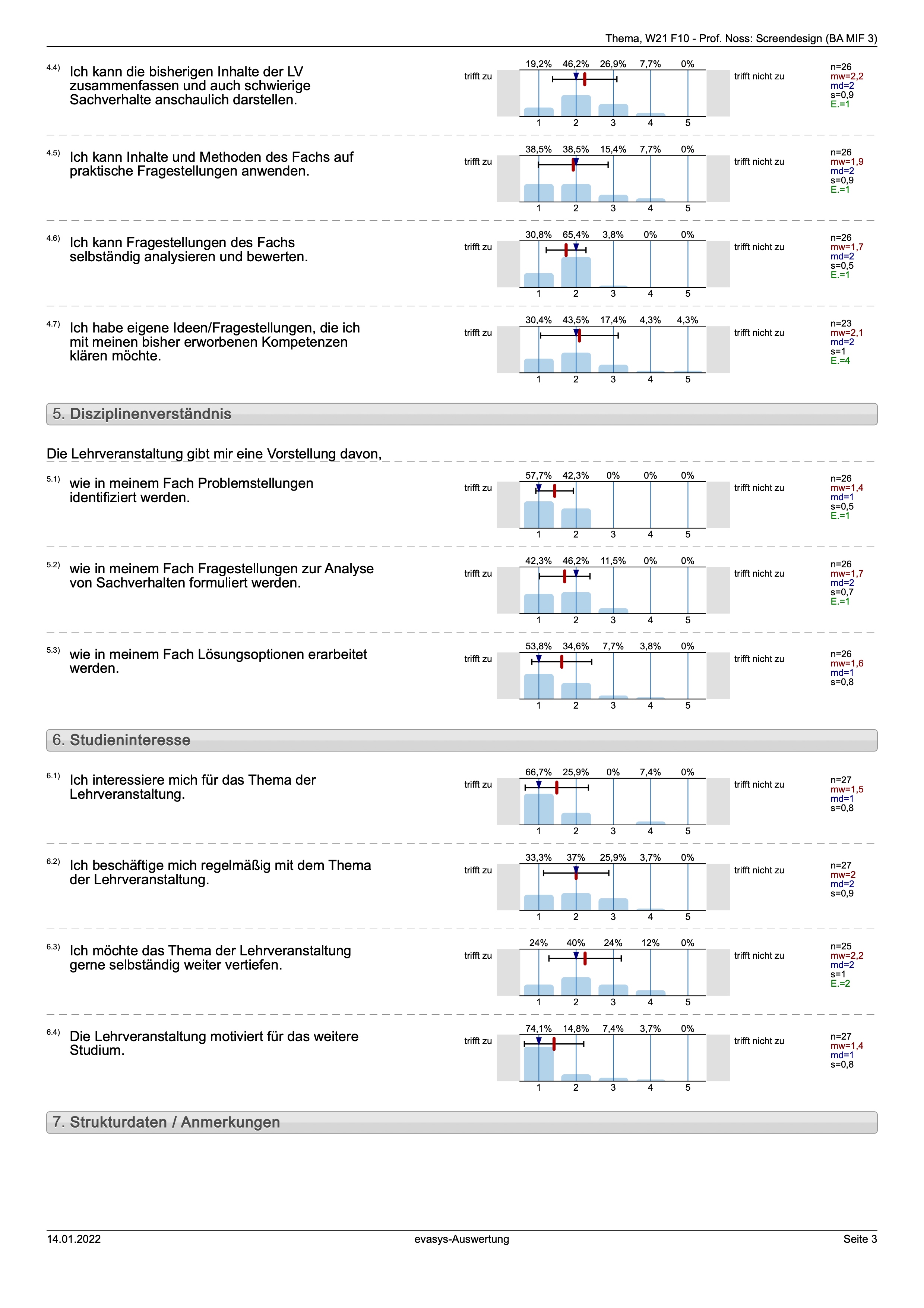
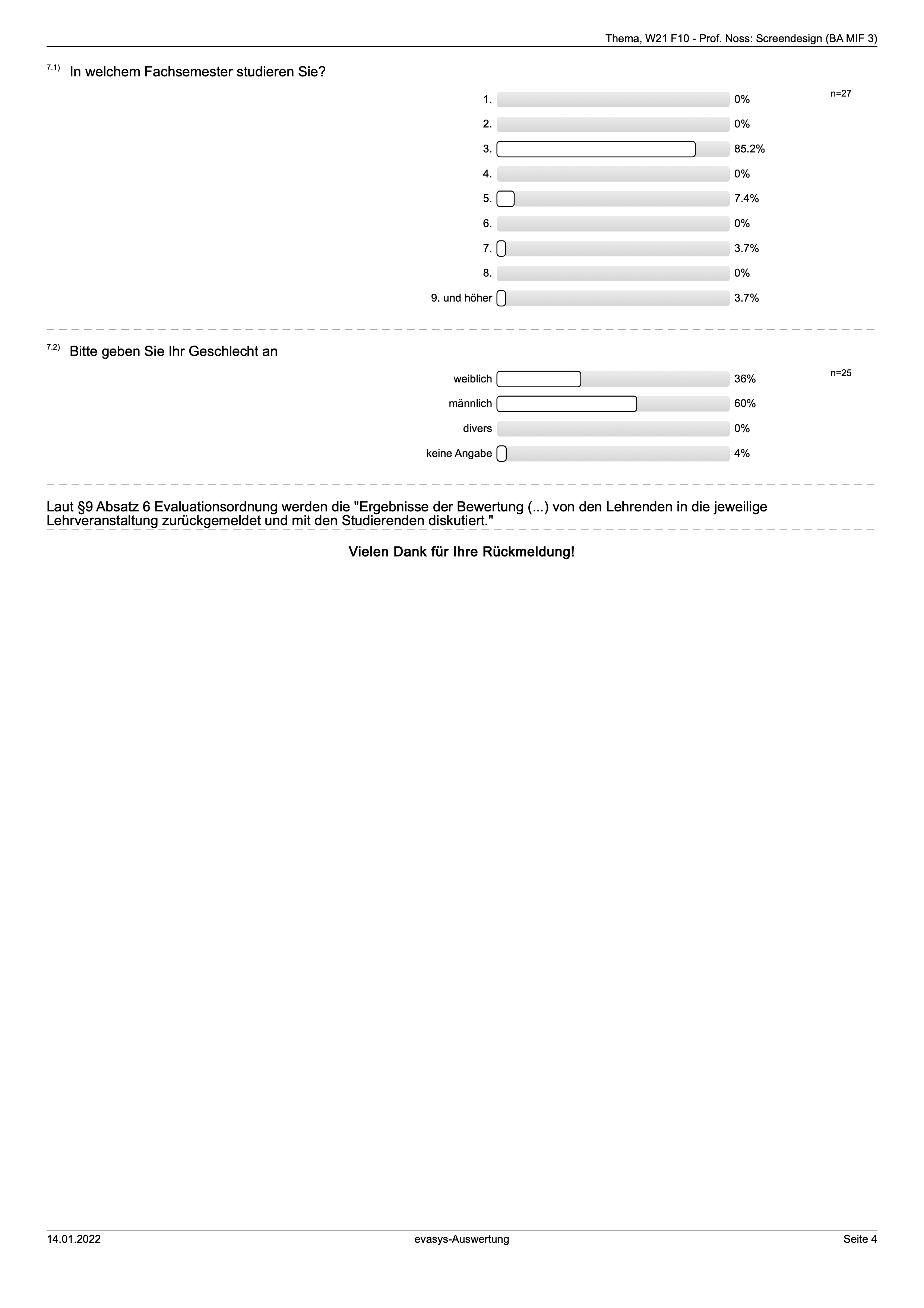
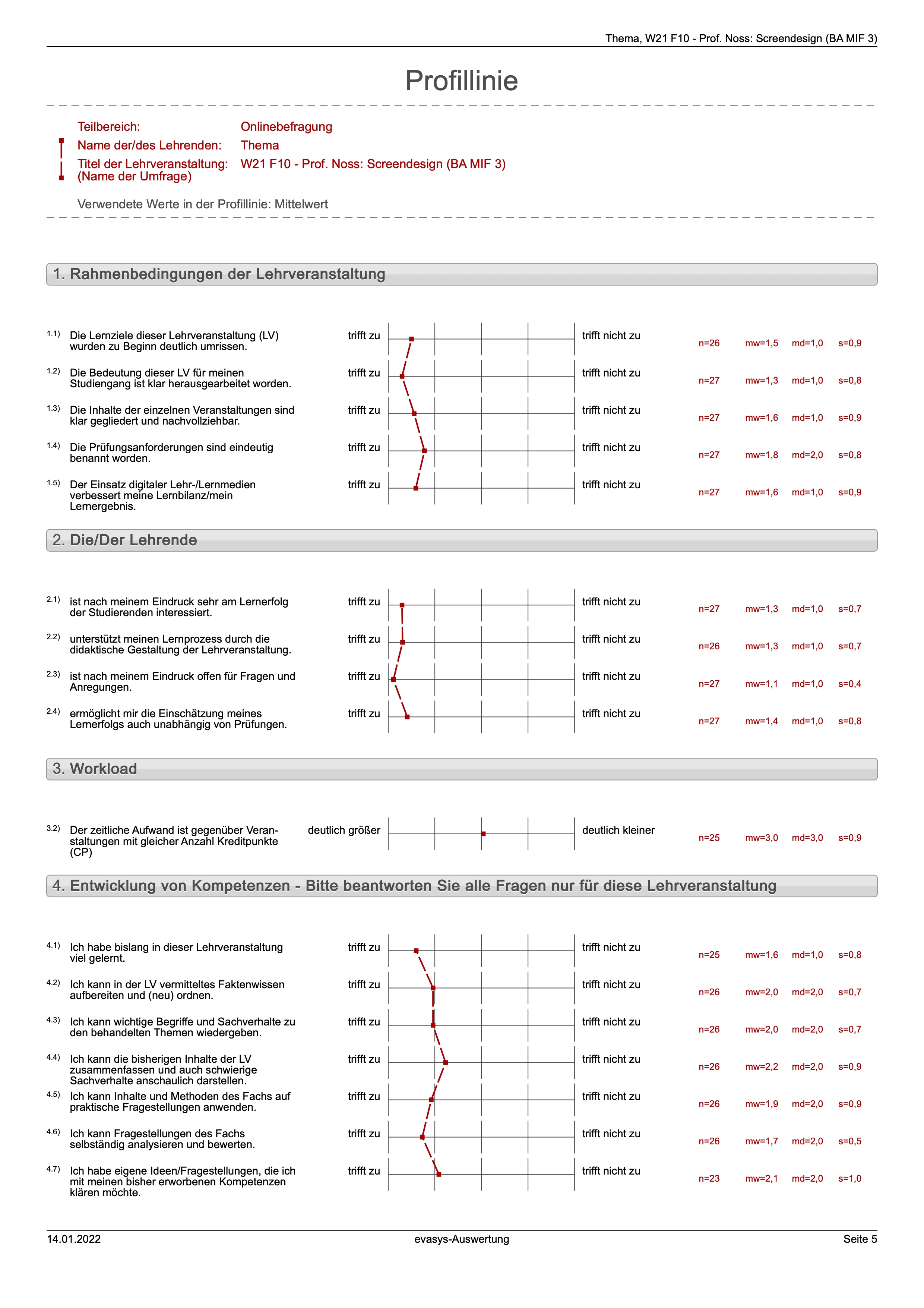
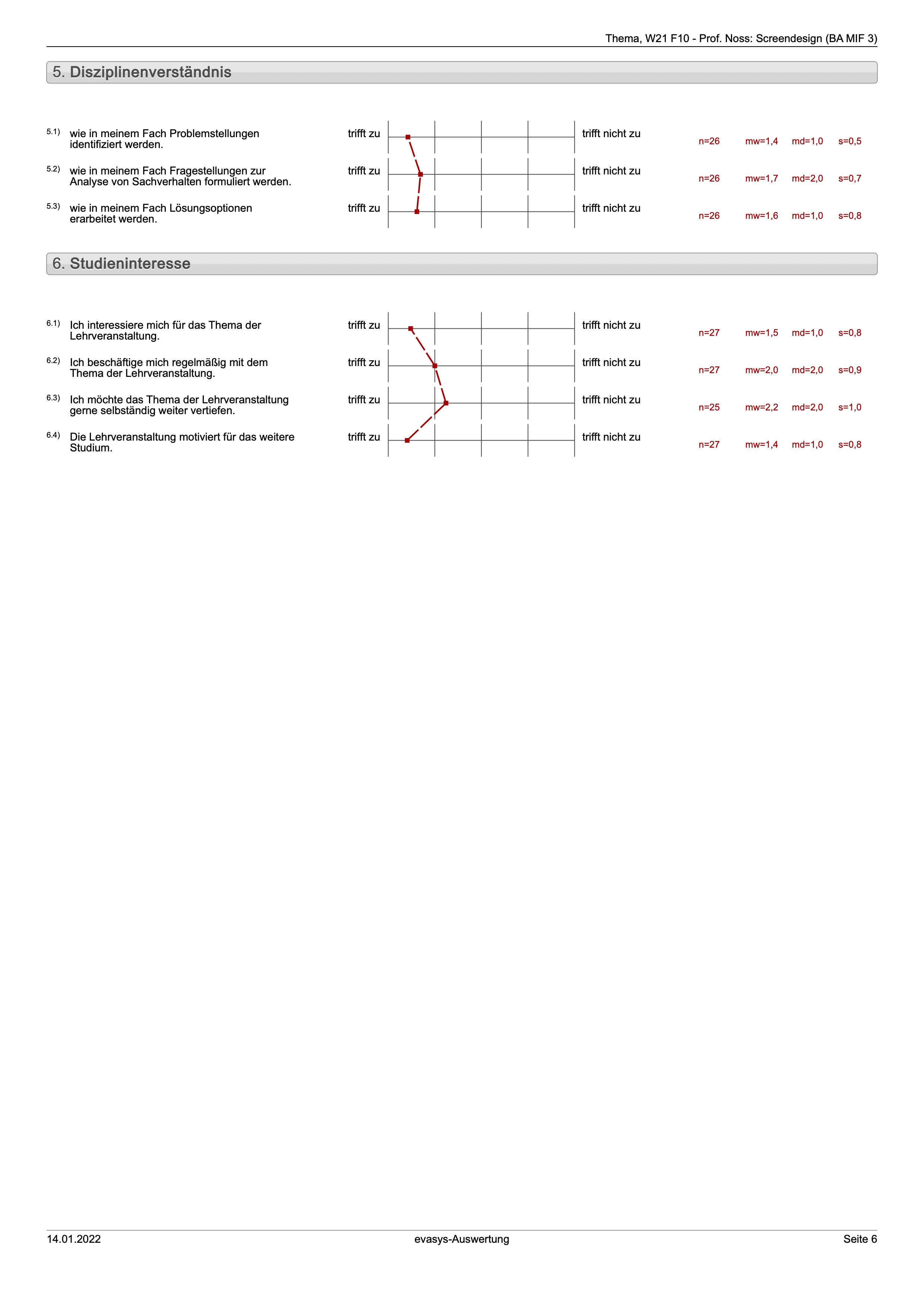
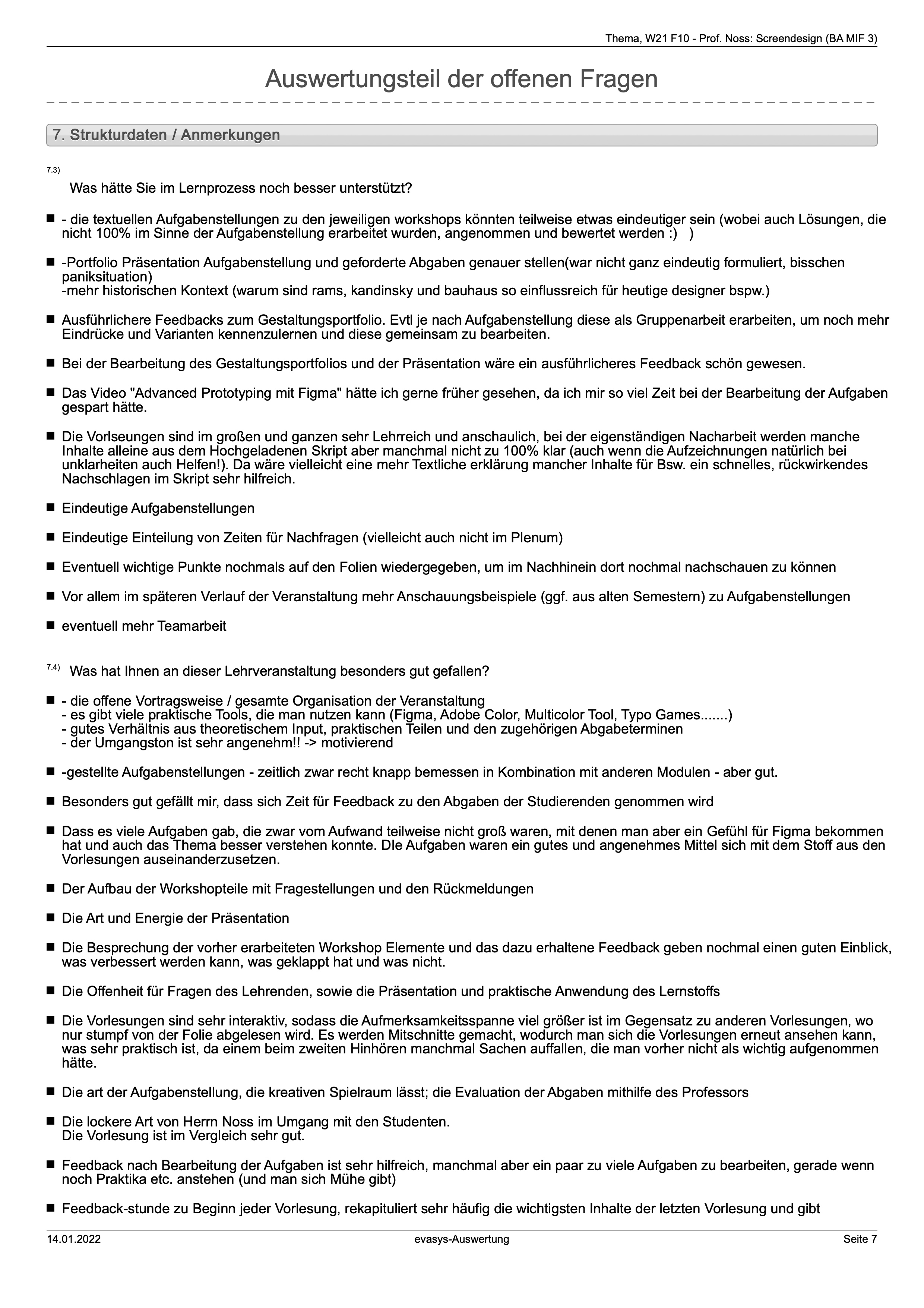
Evaluation








Leitfaden
für ein schmerzfreies Modul
Was wollen wir sehen?
Bei Screendesign geht es darum Denkweise und Vokabular des Designs kennen zu lernen. Denn Medieninformatiker:innen arbeiten häufig in interdisziplinären Teams mit Gestalter:innen, sie sind häufig in der Aufgabe, Gestaltungskonzepte auf ein Medium zu transferieren, sie weiter zu entwickeln und zu implementieren. Dazu ist es unabdingbar und äußerst vorteilhaft zu wissen, wovon die Gestalter:in spricht und welche Ziele für ihn im Vordergrund stehen. Ein weiteres Ziel ist die Entwicklung einer eigenen gestalterischen Grundkompetenz, denn nicht selten werden sie in die Situation kommen eigene und eigenständige Gestaltungslösungen zu entwickeln.
Warum sind die Übungen oft so schwammig formuliert?
Es kommt vor, dass Übungen unvollständig, vielleicht sogar unzureichend formuliert werden. Es gibt im Grunde zwei Wege damit umzugehen …
Möglichkeit 1
Sie regen sich darüber auf, sprechen sich mit Kommilitonen ab, versuchen das Briefing irgendwie zu komplettieren und die Aufgabe zu lösen und merken im schlechtesten Fall bei der Präsentation, dass Sie das falsche und davon viel zu viel gemacht haben.
Möglichkeit 2
Sie stellen schlaue Fragen und versuchen so die Übung zu komplettieren, bevor Sie richtig anfangen.
Warum sind die Übungen oft so schwammig formuliert?
Unvollständige Übung sind keine Finte, sondern Alltag. Sie werden im Job ständig damit konfrontiert, nicht weil ihr Kunde Sie ärgern möchte, sondern weil er anders denkt, die Aufgabe schon durchdacht oder angedacht hat und er schlichtweg vergisst, Ihnen alle Informationen zu geben, die Sie brauchen, zumal er auch gar nicht weiß, welche Information Sie brauchen. Also stellen Sie die richtigen Fragen. Fragen sind die Antwort.
Warum ändere ich so oft meine Meinung?
Ja, ich ändere bezogen auf Gestaltungsvorschläge oft meine Meinung, und das hat mehrere Gründe. Der erste Grund ist der, dass dies eine Grundvorraussetzung ist, um neue Lösungen zu finden. Neue Lösungen, sind häufig interessanter und spannender als althergebrachte und bekannte Lösungen und werden daher von Gestaltern gesucht. Also ist es für sie notwendig, Aufgaben und Lösungsansätze aus mehreren Perspektiven zu sehen, was zwangsläufig dazu führt, dass die Meinung zu einem Entwurf häufig um weitere Meinungen, die nicht selten gegensätzlich sind, ergänzt wird.
Warum ändere ich so oft meine Meinung?
Ein weiterer Grund ist, dass es in dieser Domäne selten die eine beste Lösung gibt. Es gibt schlechte Lösungen und gute Lösungen, es gibt sehr gute Lösungen und es gibt perfekte Lösungen, was nicht heißt, dass es zu einem Problem nicht auch viele perfekte Lösungen geben kann. Gestaltungslösungen sind nie binär. Darum ist eine zentrale Frage stets: Was sind alternative Lösungen und Lösungsansätze und warum ist der gewählte Ansatz besser, als die Alternativen? Wer auf diese Frage keine Antwort hat, weil er entweder keine Alternativen entwickelt hat, oder nicht weiß, warum er welche Ansatz bevorzugt, hat keine Argumente und somit einen schlechten Stand.
Warum ändere ich so oft meine Meinung?
Ein weiterer Grund ist, dass häufig ein Gestaltungsziel darin liegt, ausbalancierte Lösungen zu entwickeln. Das führt nicht selten dazu, dass eine guter und gut ausbalancierter Entwurf aus dem Gleichgewicht gerät, sobald ein Element hinzukommt oder wegfällt und der Entwurf daher komplett überdacht oder zumindest stark angepasst wird, ich meine Meinung also mal wieder ändere.
Kurzfassung
versuchen Sie unvollständige Briefungs durch gute Fragen zu komplettieren
Gestaltungslösungen sind nicht binär
entwickeln Sie stets Alternativen und dokumentieren diese um nachweisen zu können, dass die gewählte Lösung die Beste (zumindest aus ihren Varianten) ist
entwickeln Sie Sachargumente und Begründungszusammenhänge für Ihre Gestaltungen
entscheiden und bewerten Sie nicht nach persönlichem Geschmack!
Bitte schreiben Sie mir keine E-Mails.
Ich hab schon genug davon!
Themen Phase 1
In der ersten Phase befassen wir uns mit den Gestaltungsgrundlagen und deren handwerklicher Umsetzung. Die Übungen in dieser Phase werden einzeln bearbeitet. Die Ergebnisse sind Teil des Gestaltungsportfolios.
Punkt, Linie, Fläche & Farbe
Wahrnehmungsarbeit, Reduktion, Strukturierung & Hierachisierung
Gestaltgesetze, Räumlichkeit & Wahrnehmungsphänomene
Typographie & Textsatz
Layout
Flow & Transition
Den Abschluss bildet das Gestaltungsportfolio als Individualleistung.
Themen Phase 2
In der zweiten Phase befassen wir uns mit komplexeren gestalterischen Fragen. Hier wenden wir die Gestaltungsgrundlagen aus Phase 1 an. Die Phase dient zur konkreten Vorbereitung des Projekts. Die Übungen in dieser Phase können einzeln oder in 2er Teams bearbeitet werden.
Gestaltungsziele, Identität & komplexe Layouts
Barrierearmes Design
Advanced Prototyping
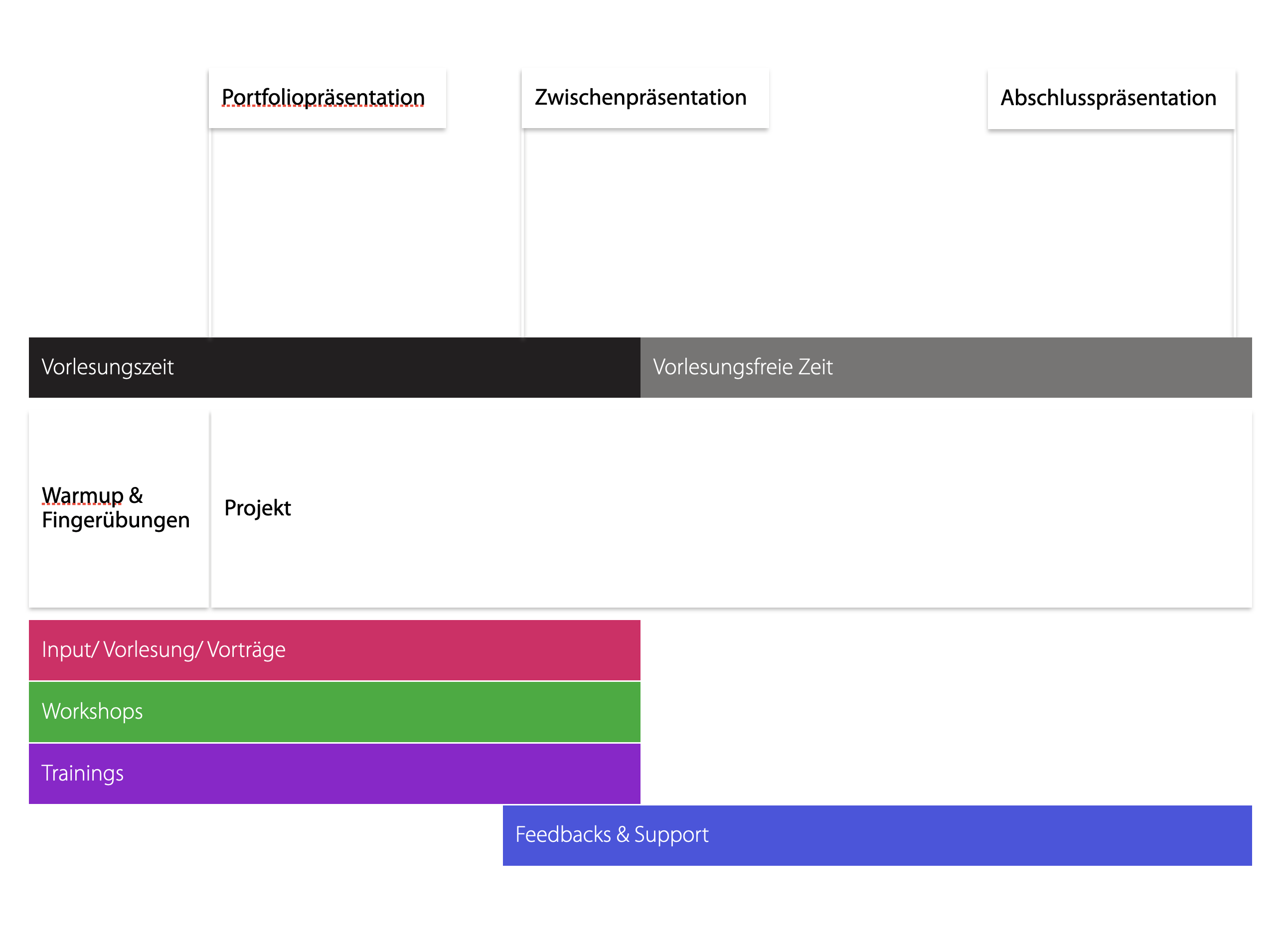
Veranstaltungsarten
und deren Ziele
Vorträge
geben Überblick über ein Themengebiet // zeigen theoretische Grundlagen // sind interaktiv und initiieren Diskurs
Trainings
trainieren den Umgang mit Domänen-spezifischer Software (Figma) // zeigen und trainieren Best-Practices // bauen handwerkliche Fertigkeiten auf
Workshops
bringen Theorie und Praxis zusammen // schulen und trainieren in einem bestimmten Themenfeld // bieten Platz zum Experimentieren und für komplexe Fragestellungen
Feedbacks
geben Ihnen die Chance, Rückmeldung zu Ihrer Arbeit, dem aktuellen Stand und Ihrem Fortschritt zu bekommen // müssen von Ihnen gut vorbereitet sein // sollten von Ihnen dokumentiert werden

Danke für's Mitmachen