Layout
Das Layout.
Gestalterische Macrostruktur








Was? Inhalt
Warum? Ziel
Für wen? Zielgruppe
Wo? Präsentationsmedium
Wie? stilistische Festlegungen

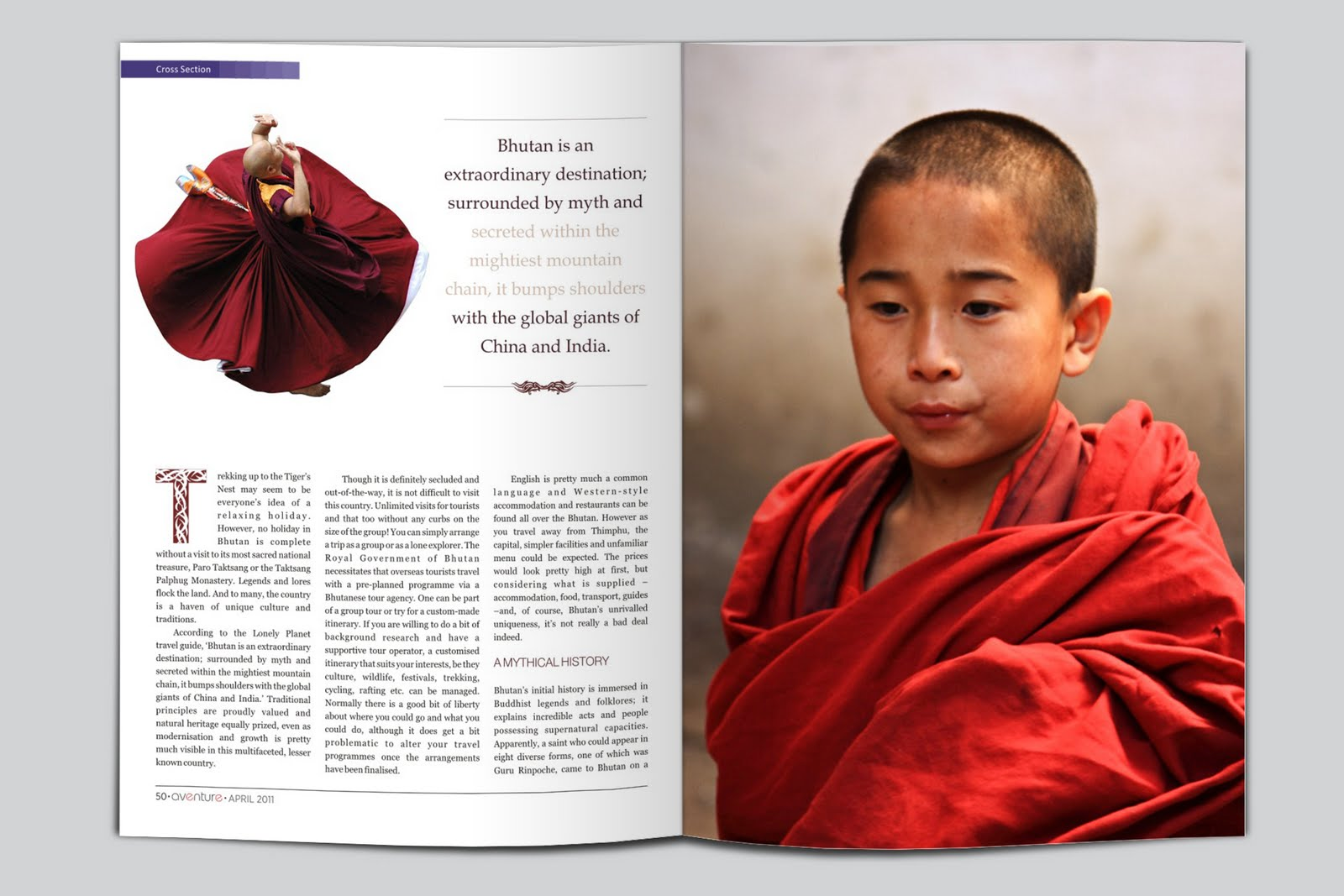
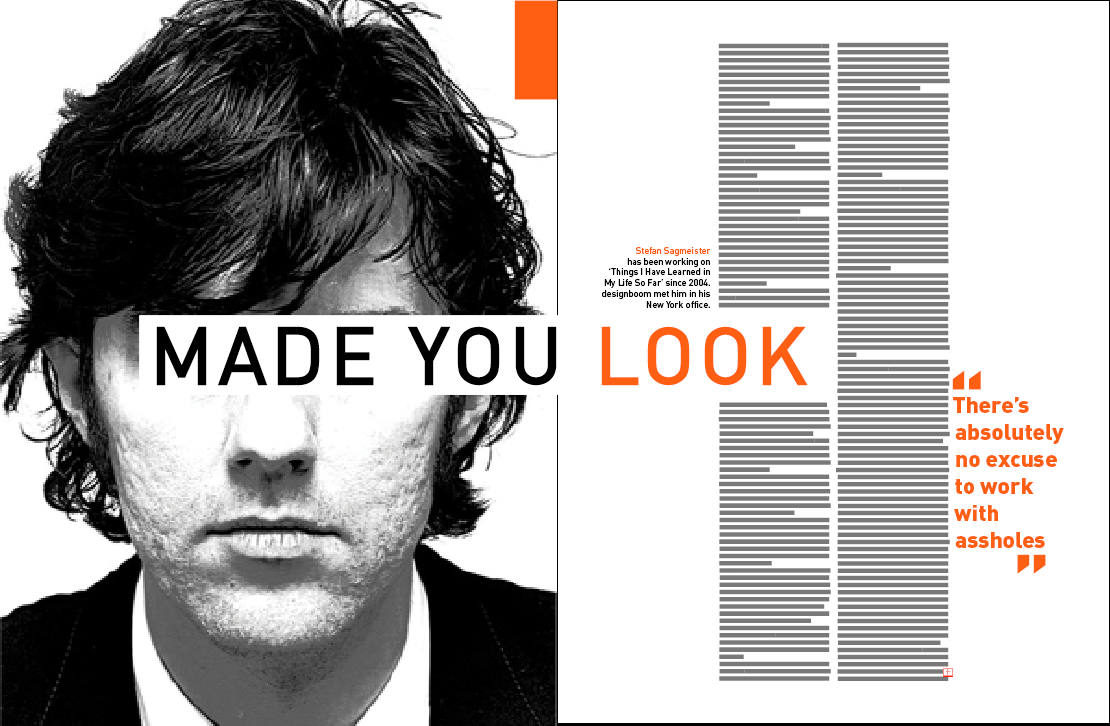
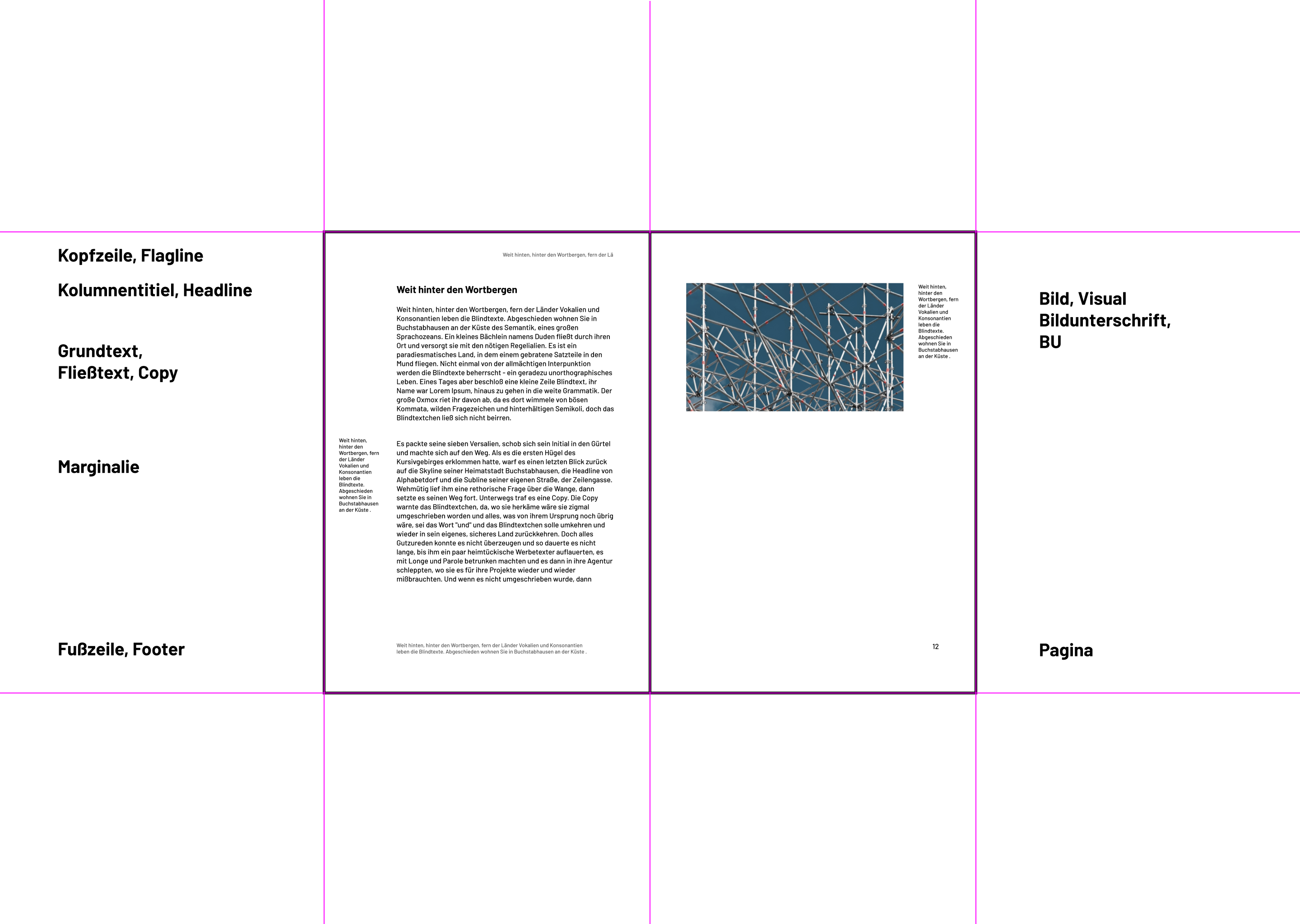
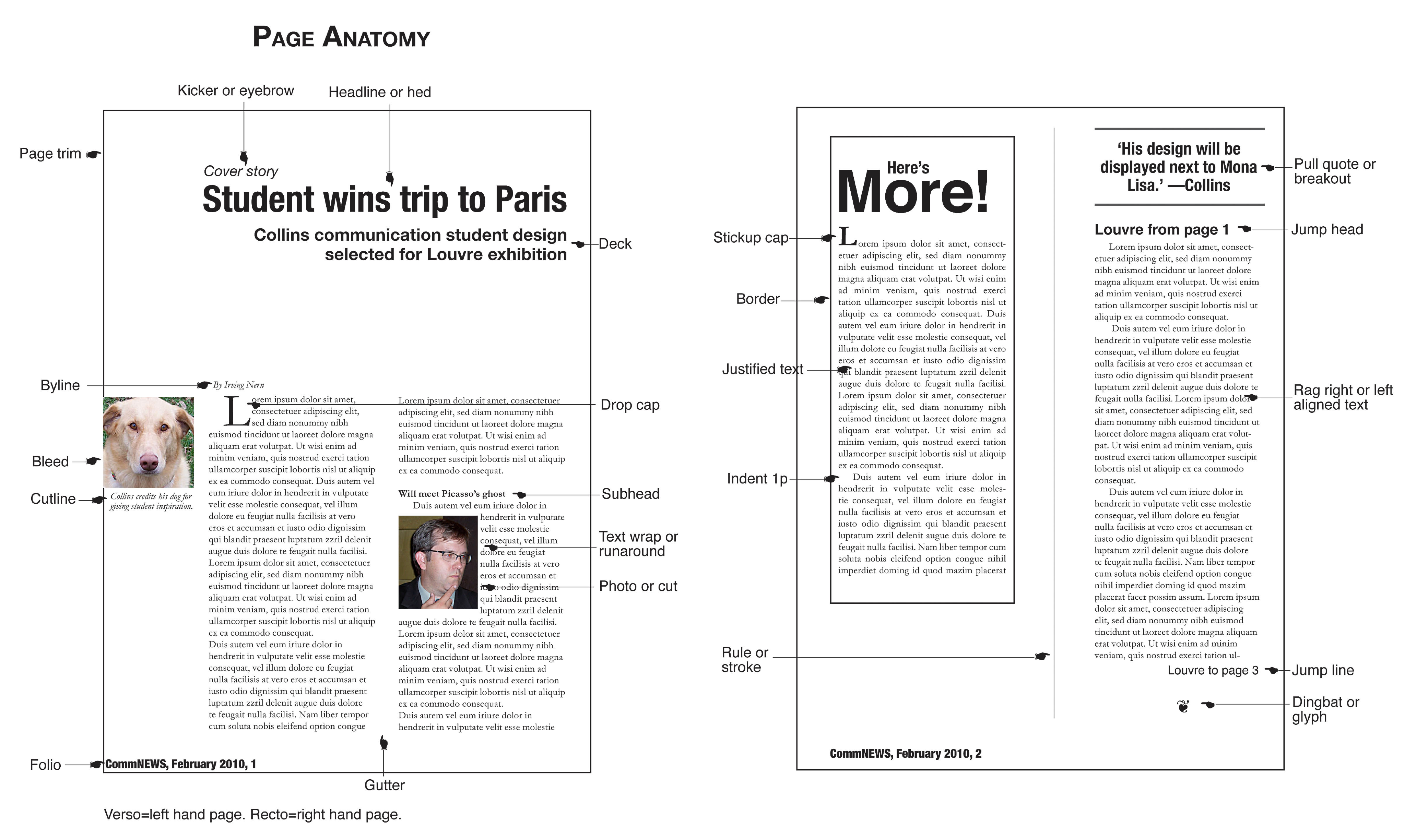
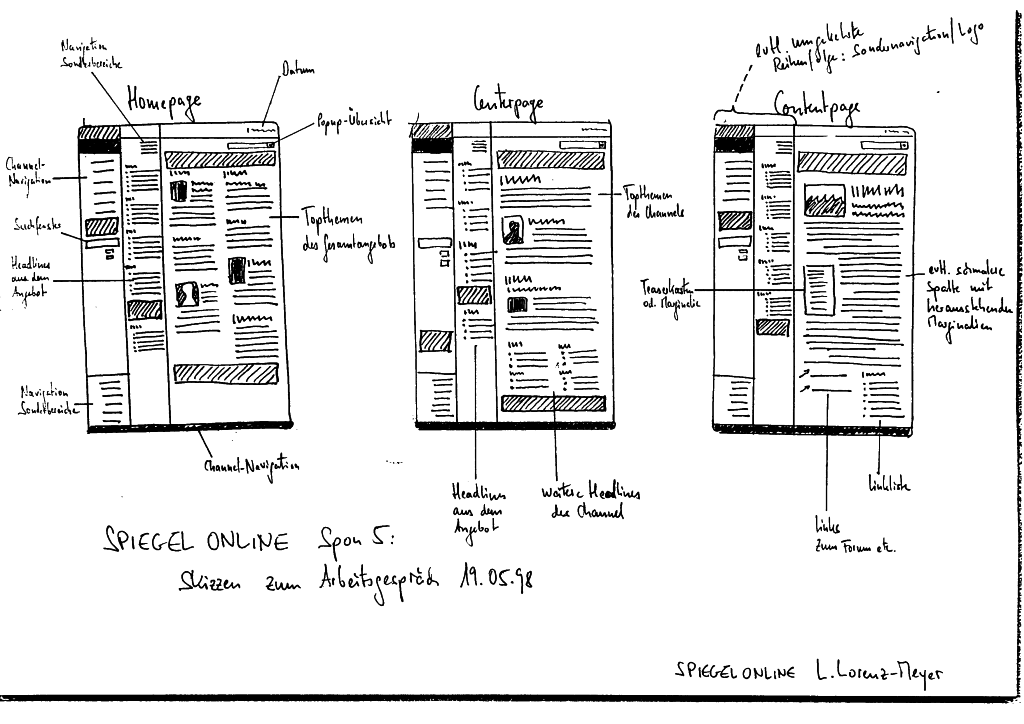
Elemente einer Seite

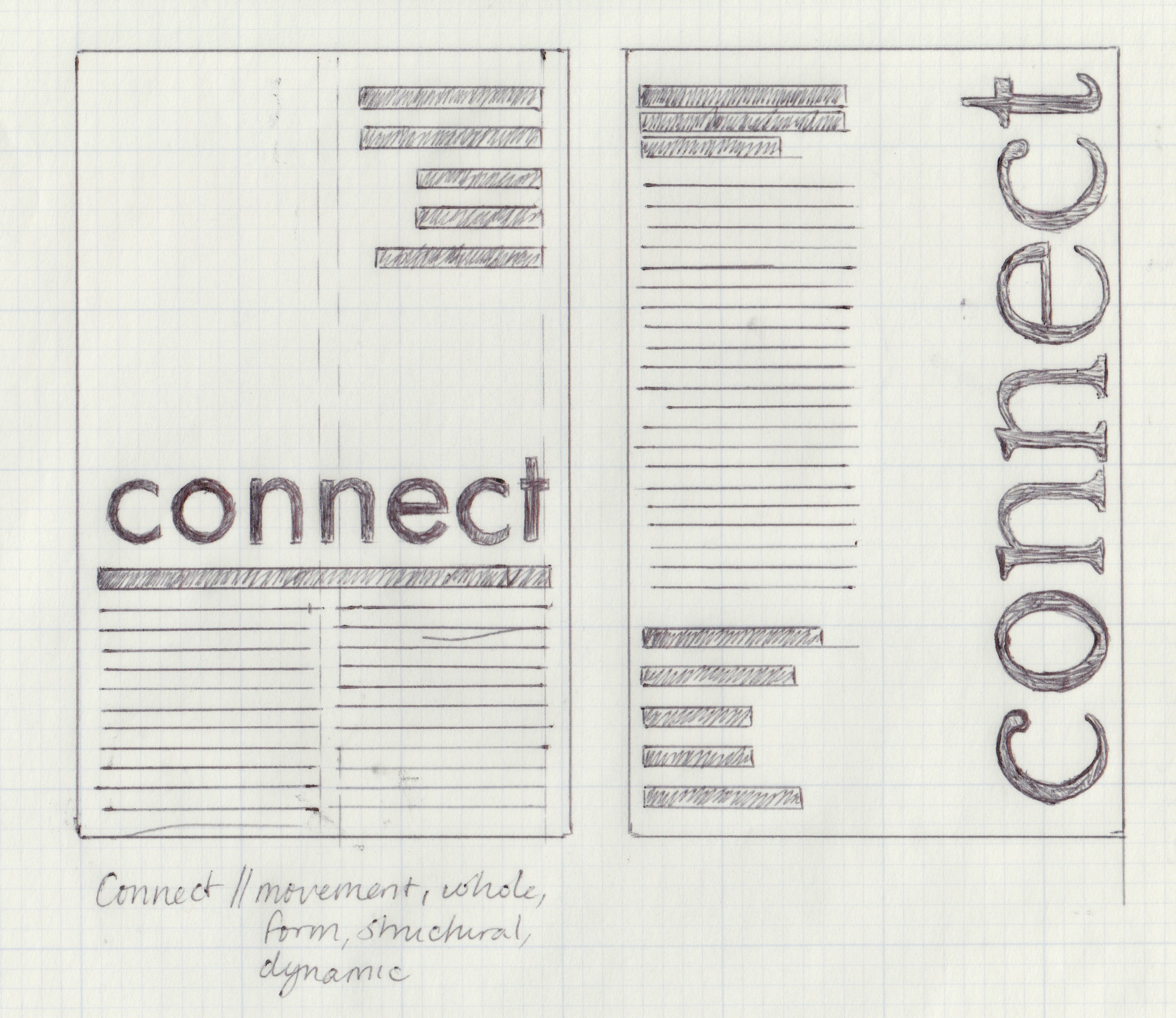
Layout


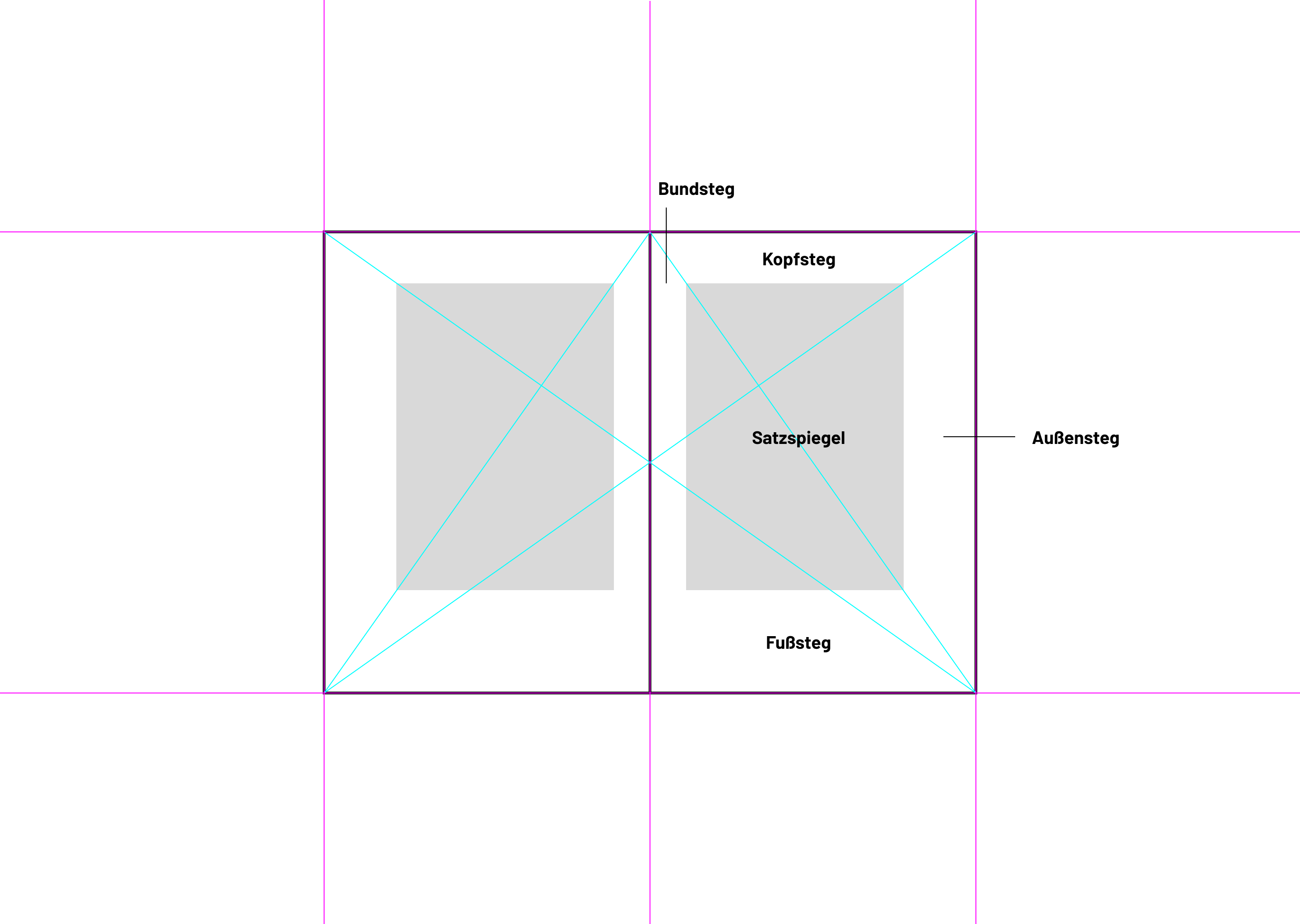
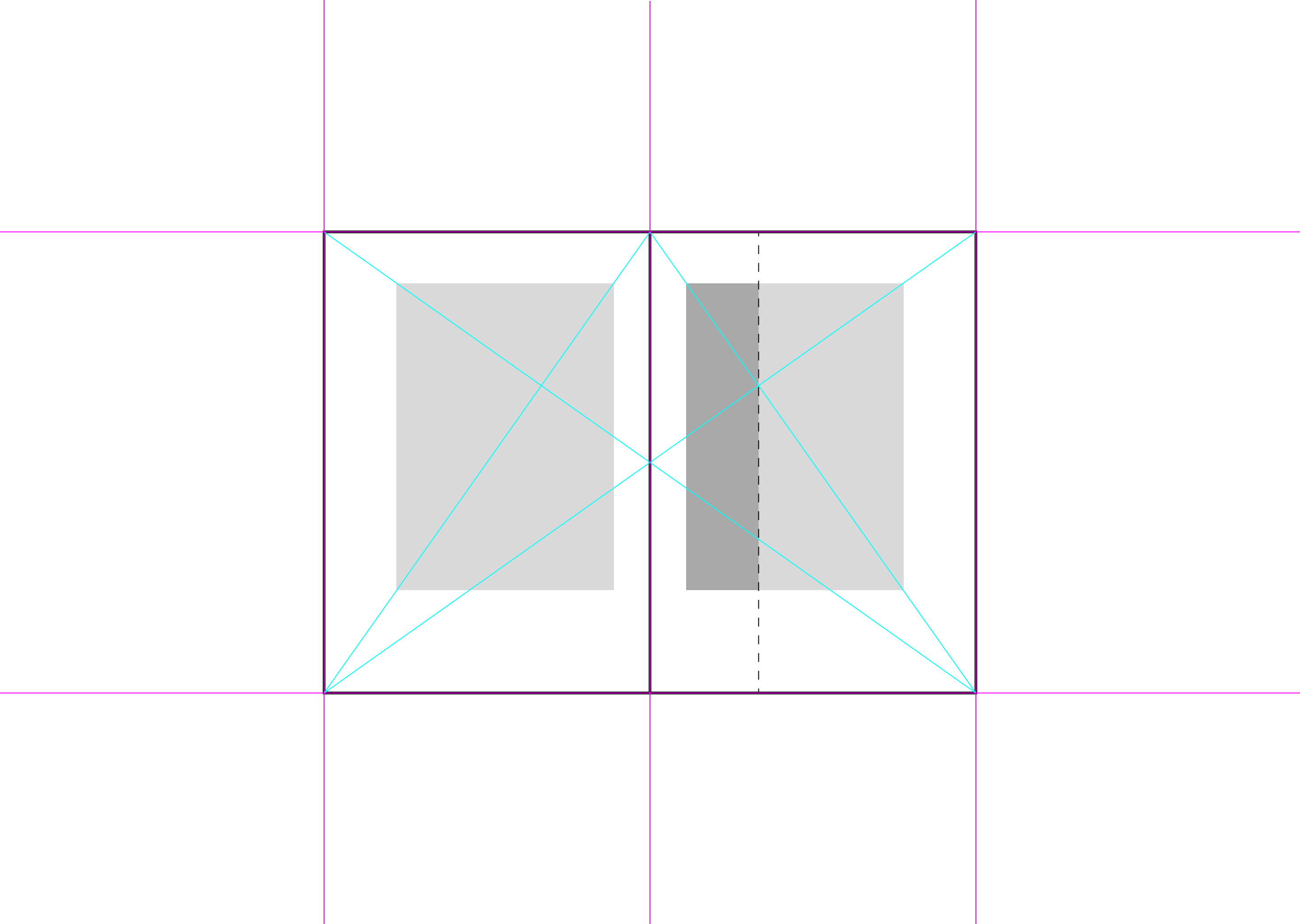
Satzspiegelkonstruktion durch Diagonalzug (Villardsche Figur)

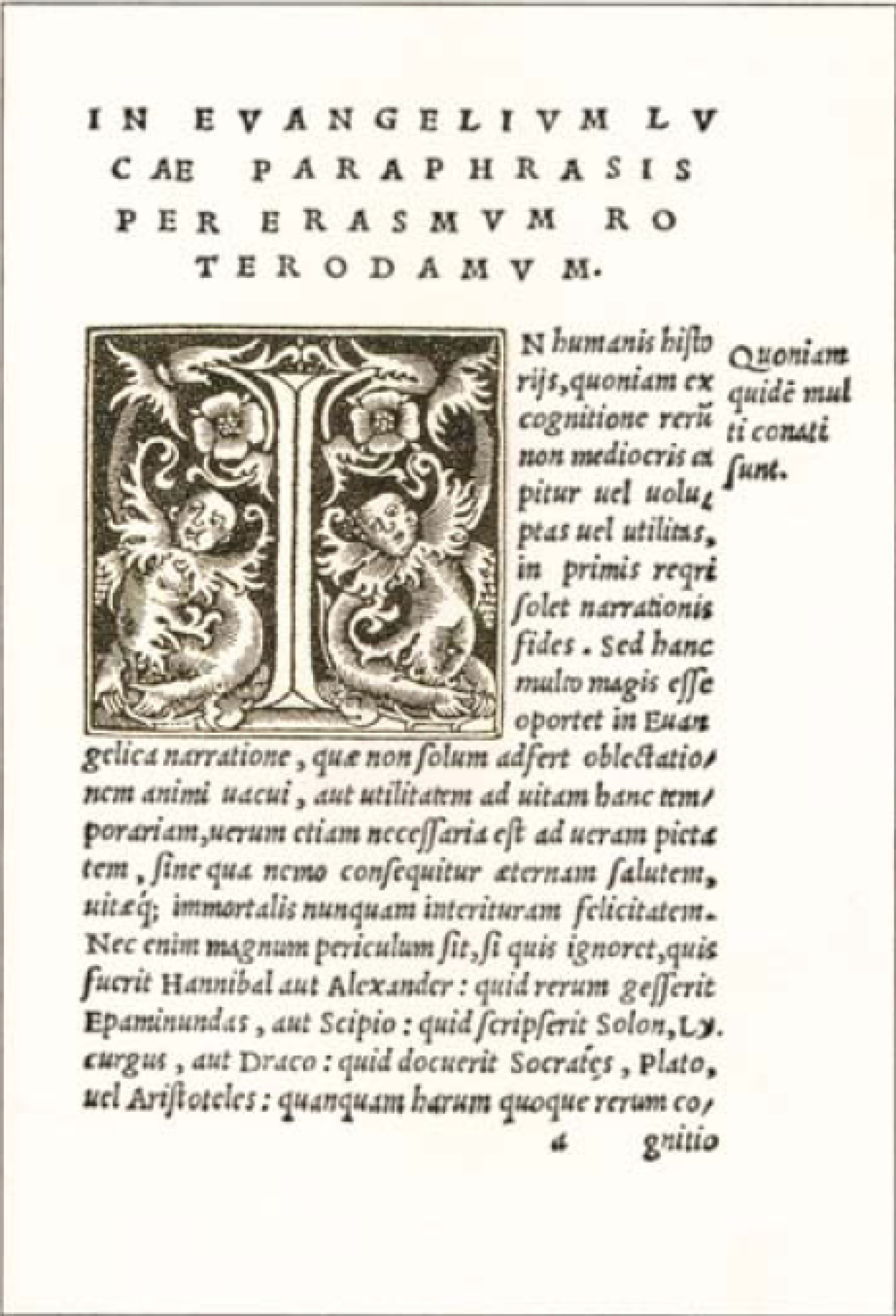
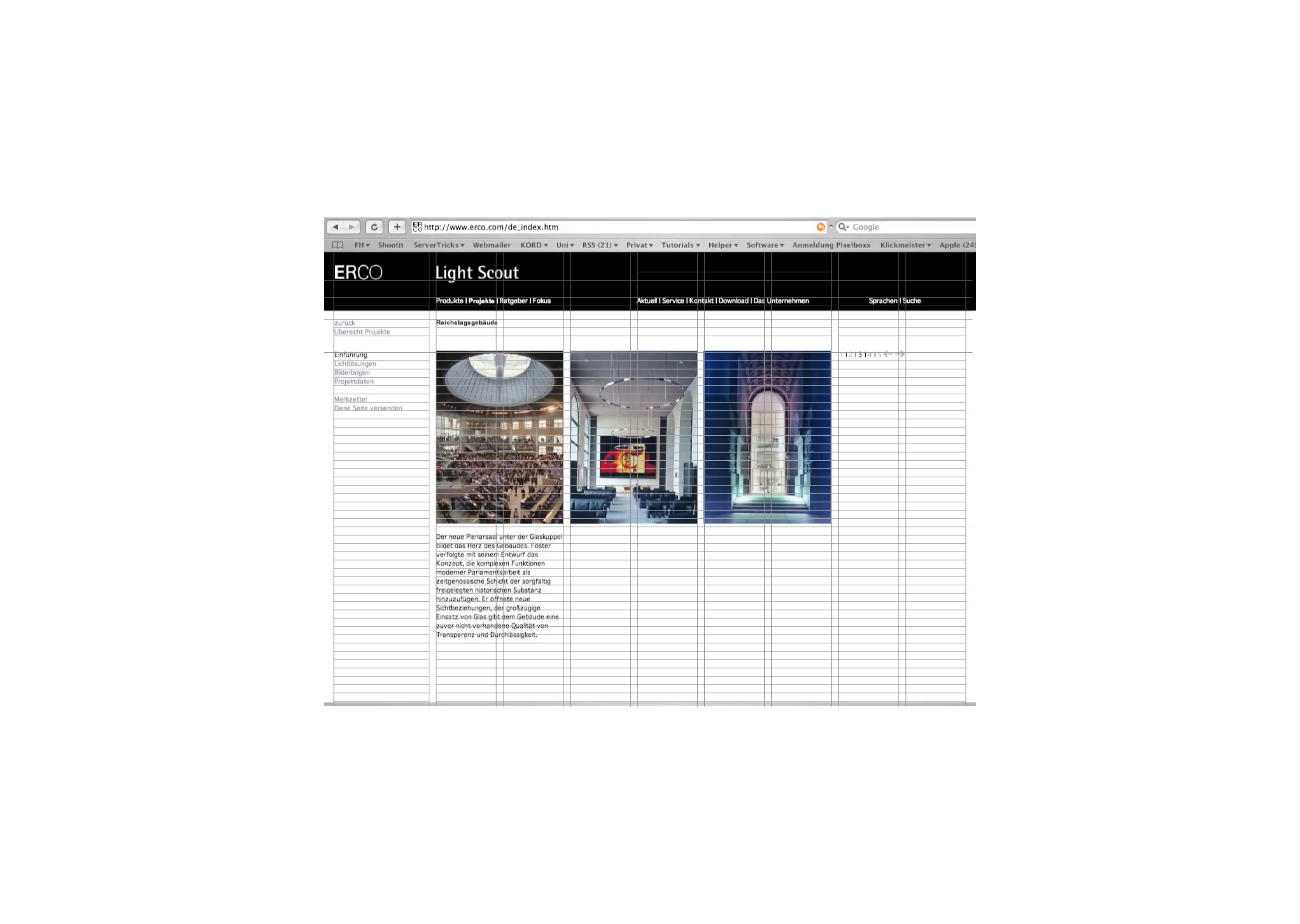
Satzspiegel

Satzspiegel

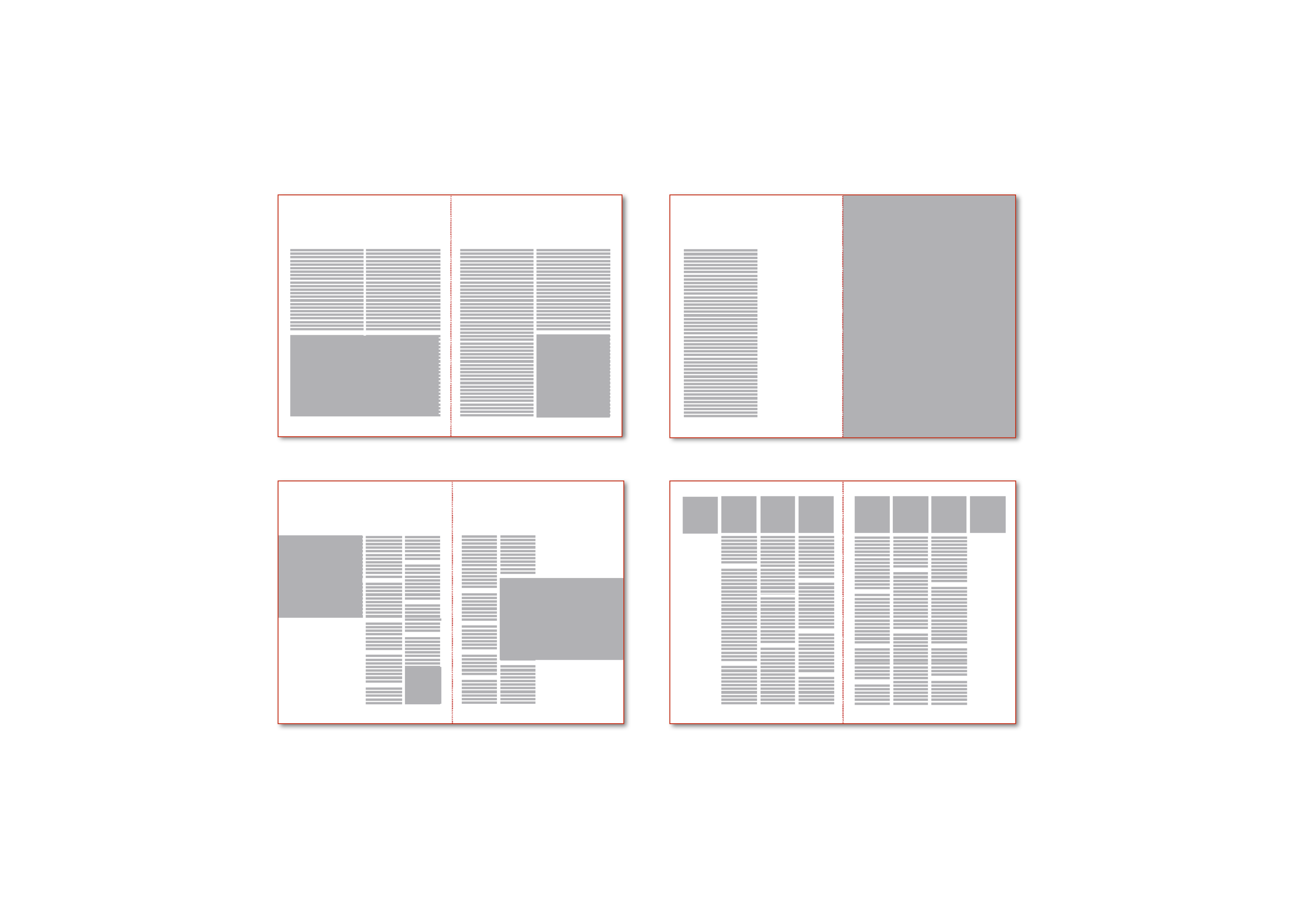
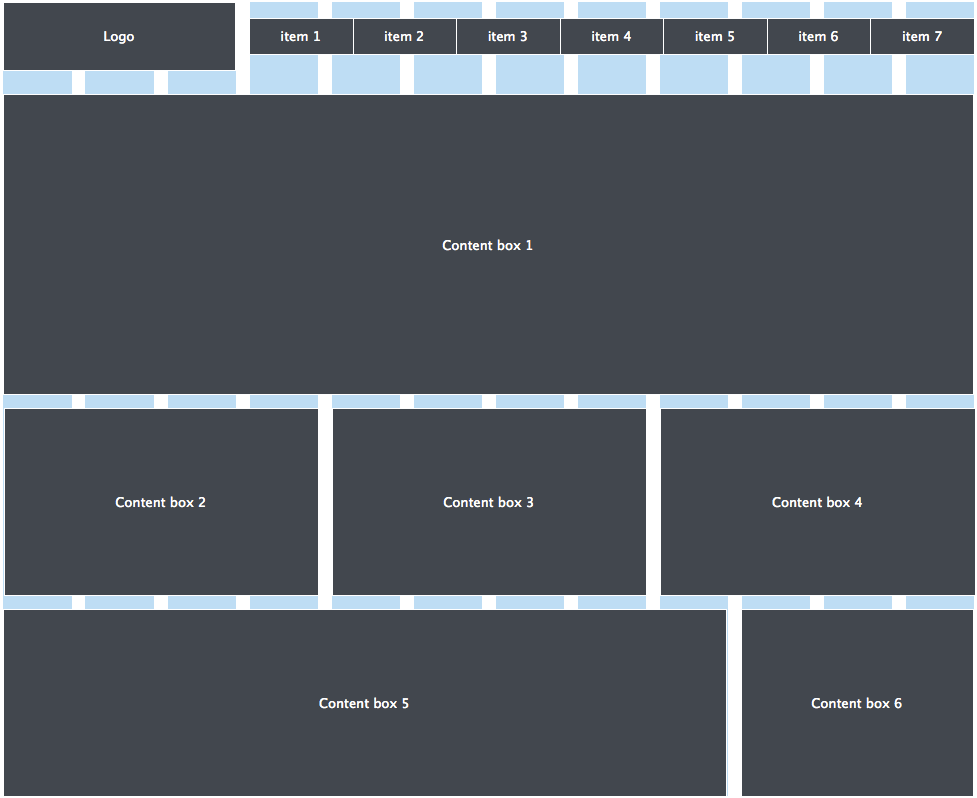
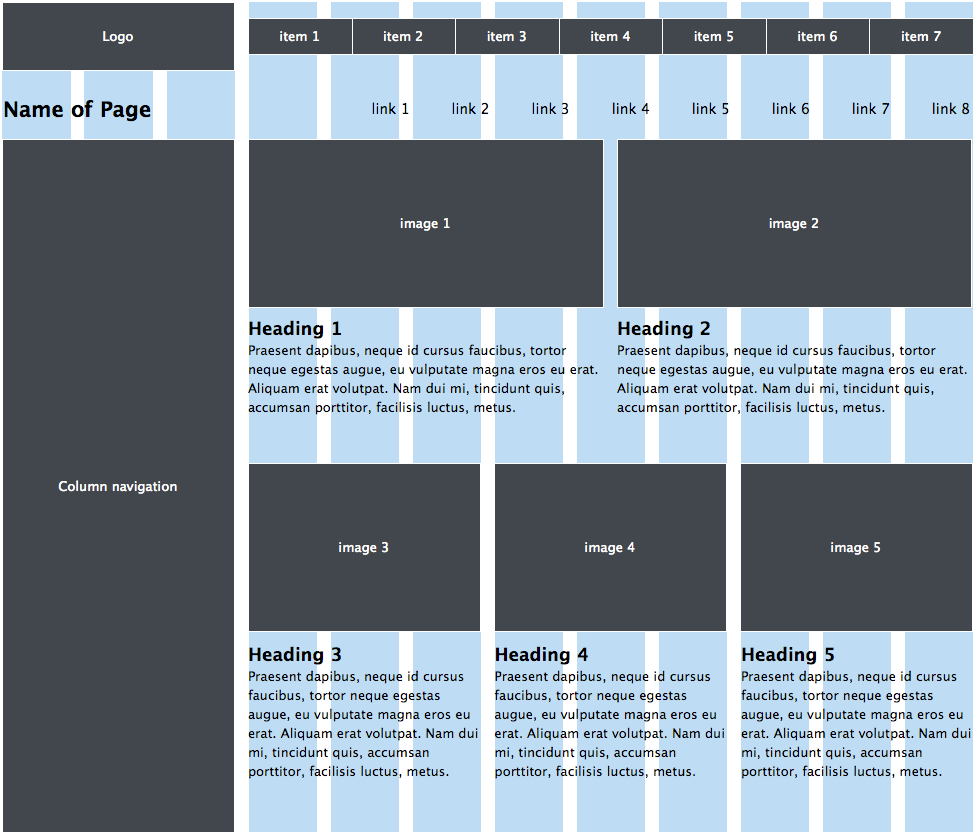
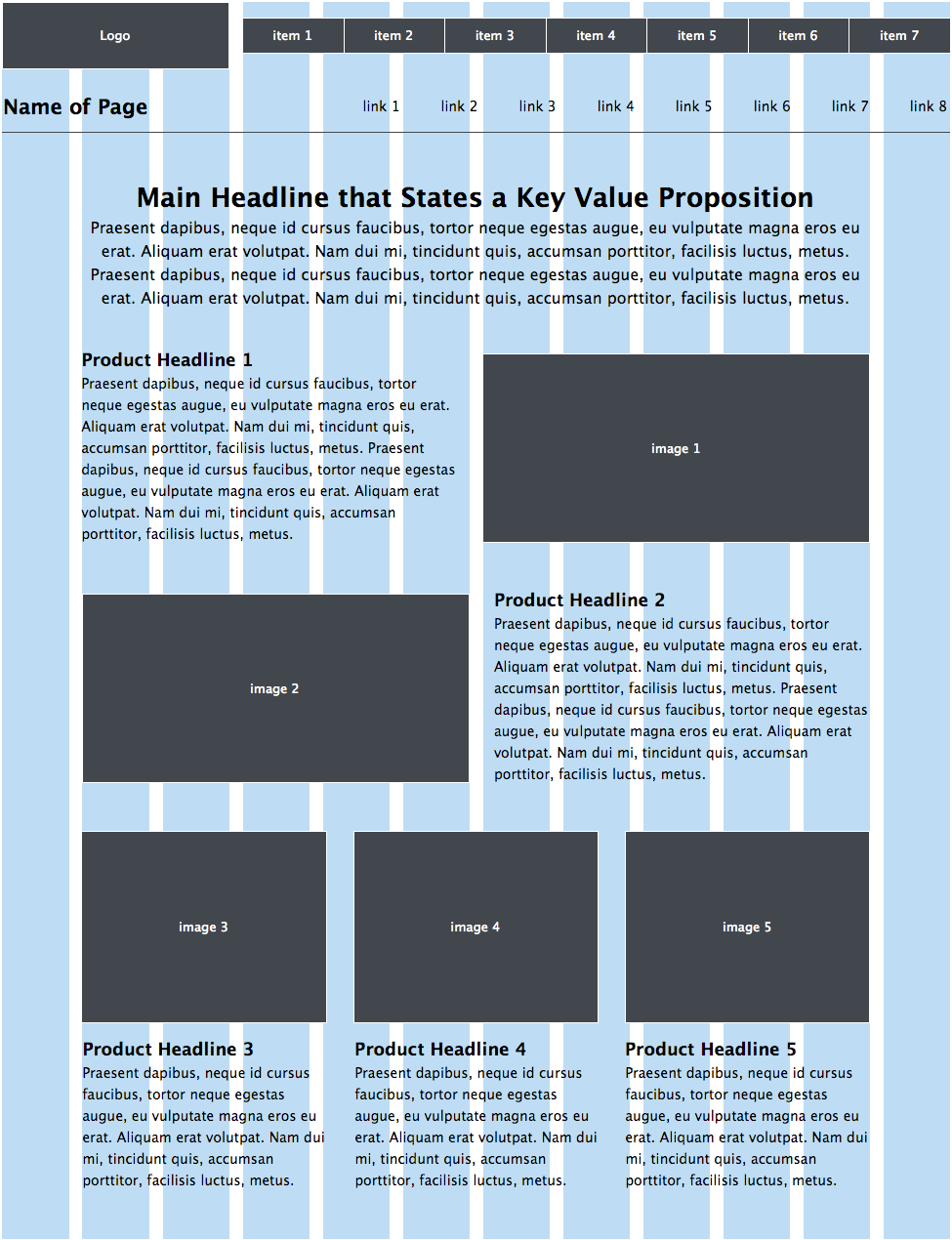
Gestaltungsraster

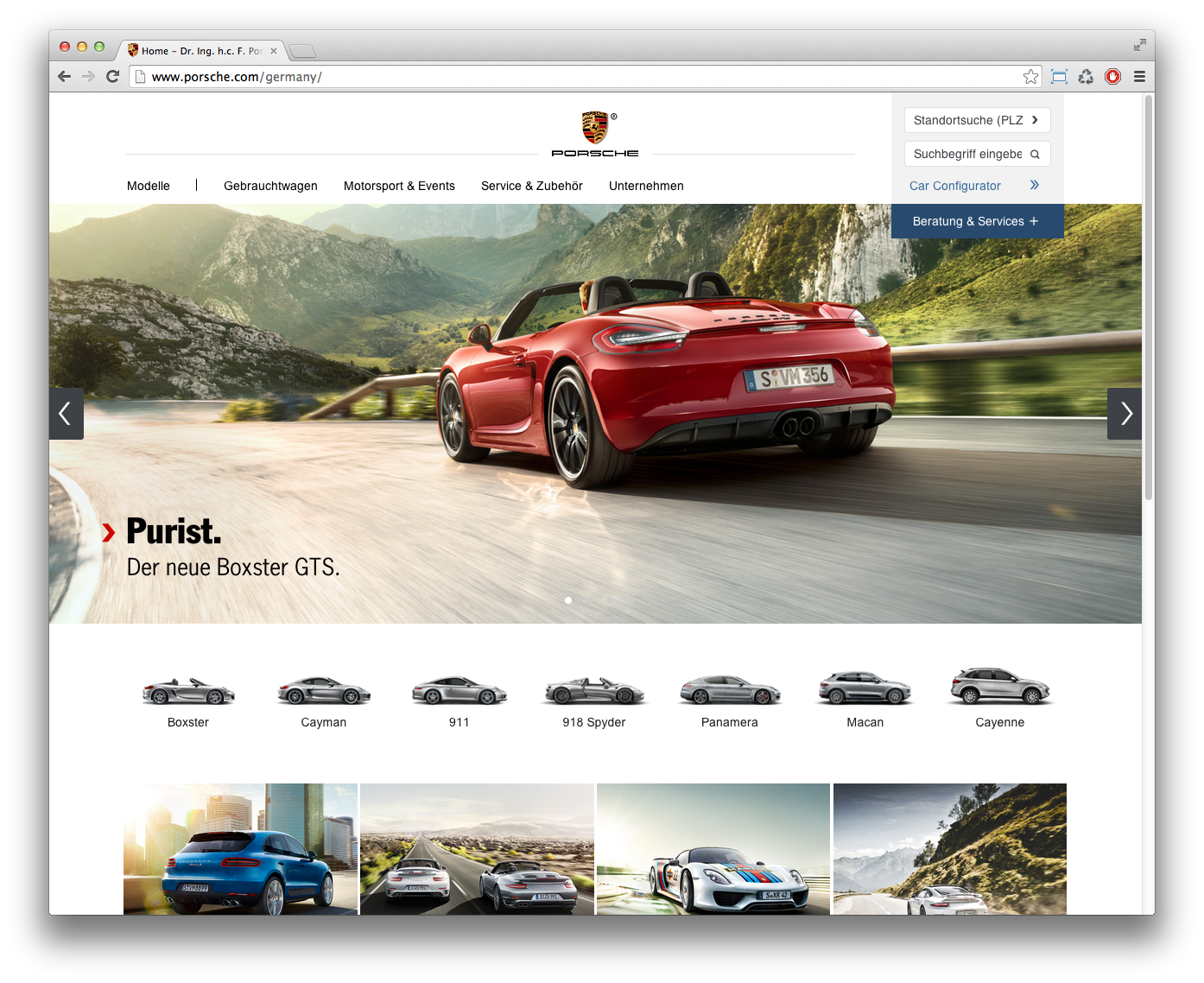
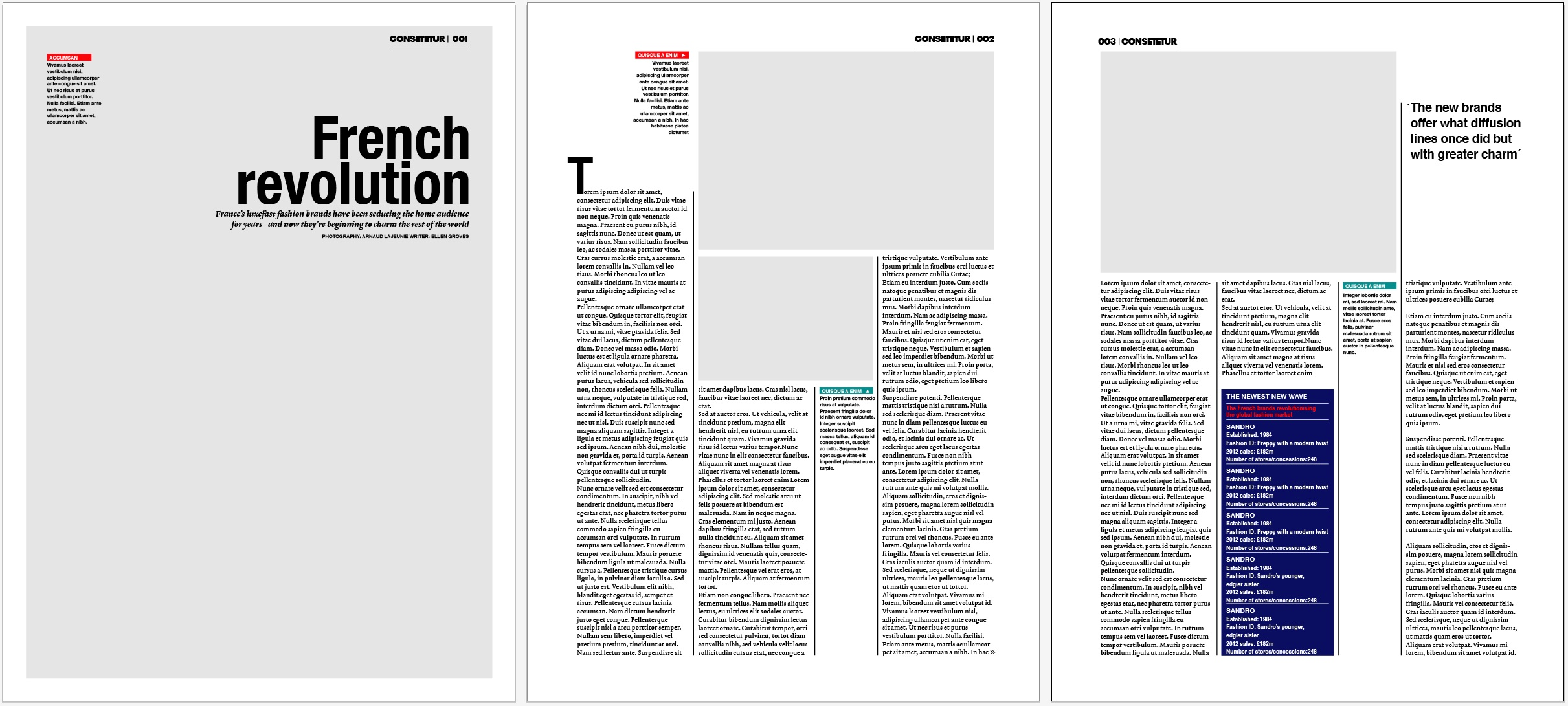
2-spaltiges Gestaltungsraster

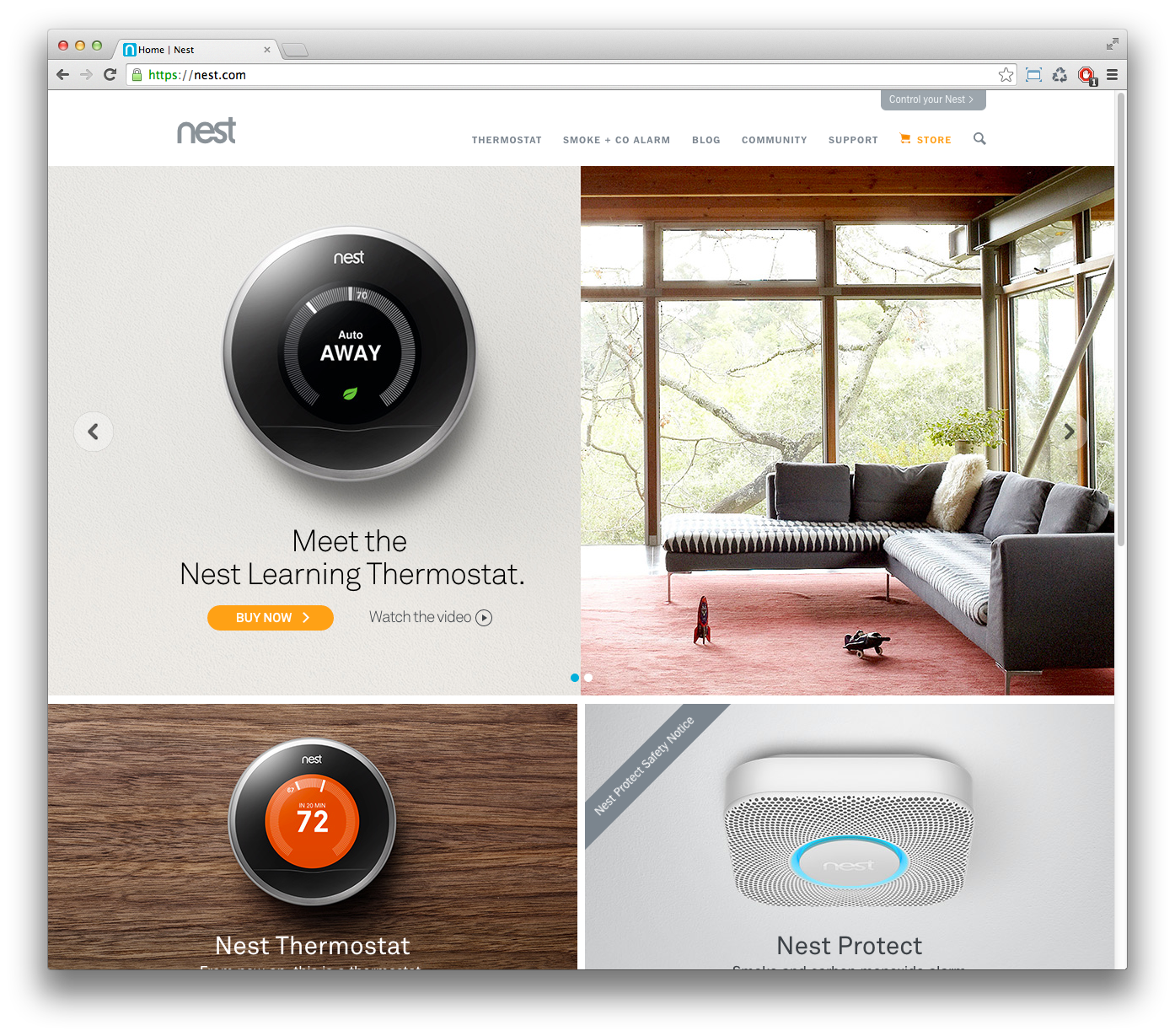
3-spaltiges Gestaltungsraster

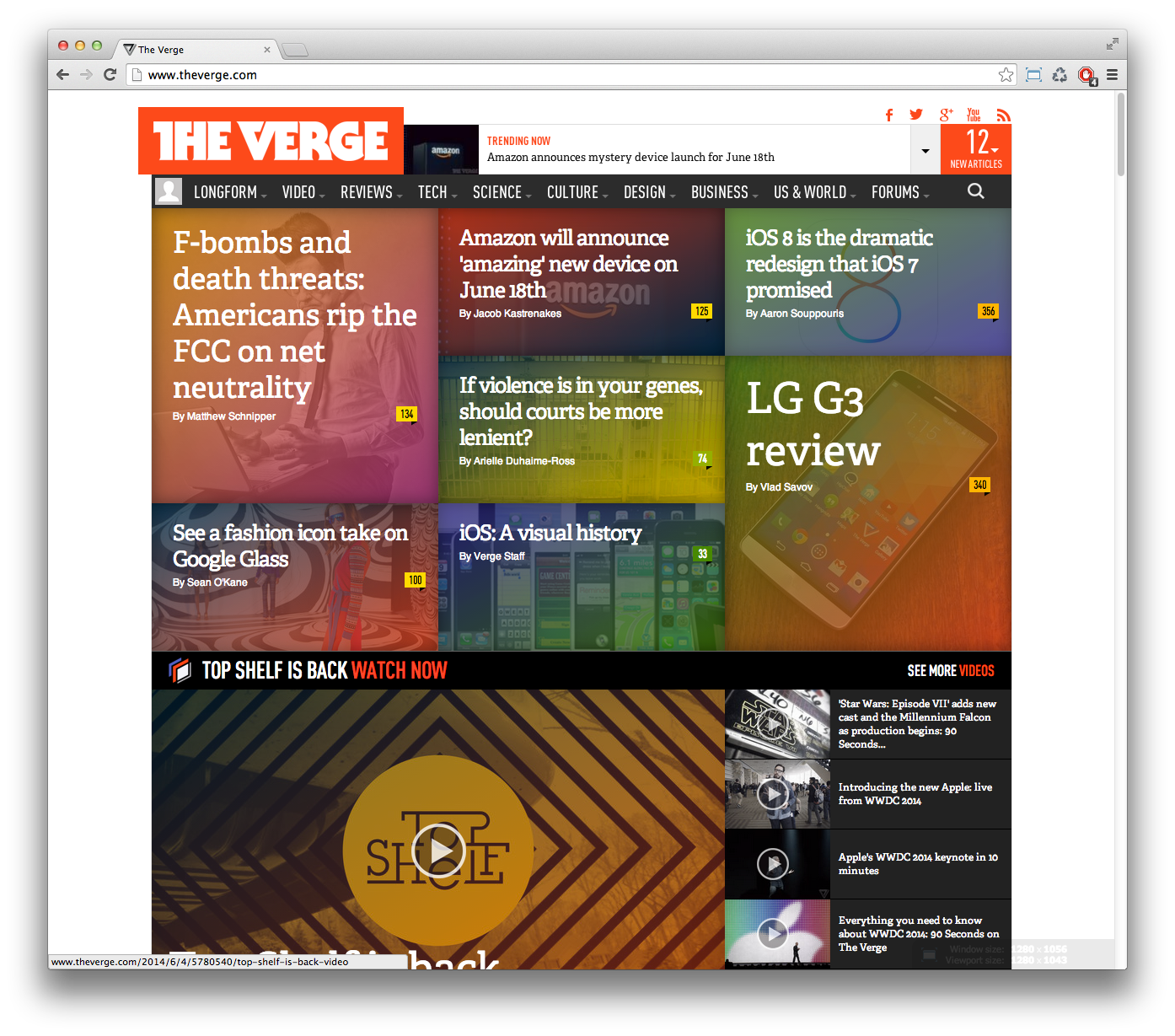
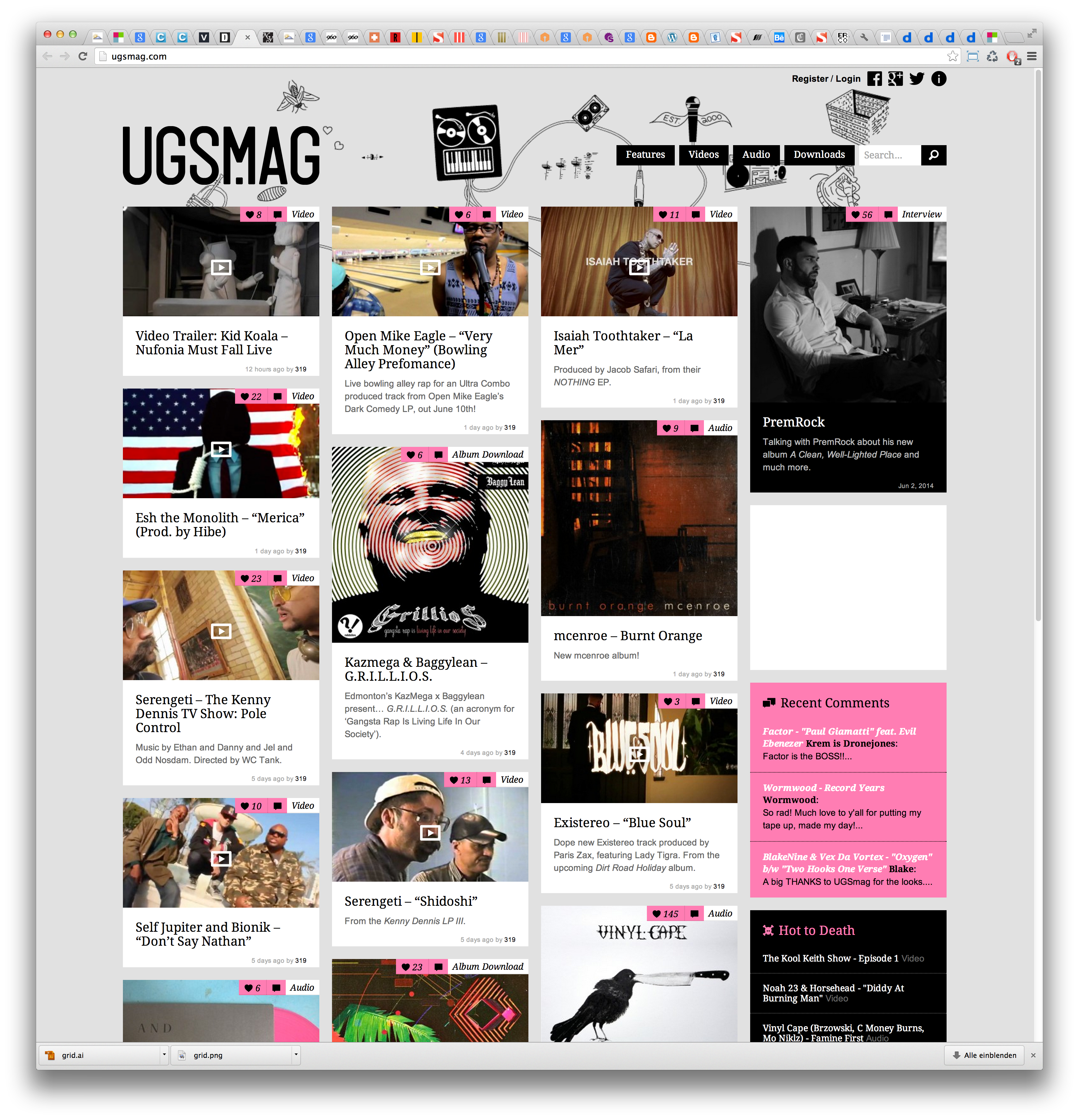
4-spaltiges Gestaltungsraster

4-spaltiges Gestaltungsraster
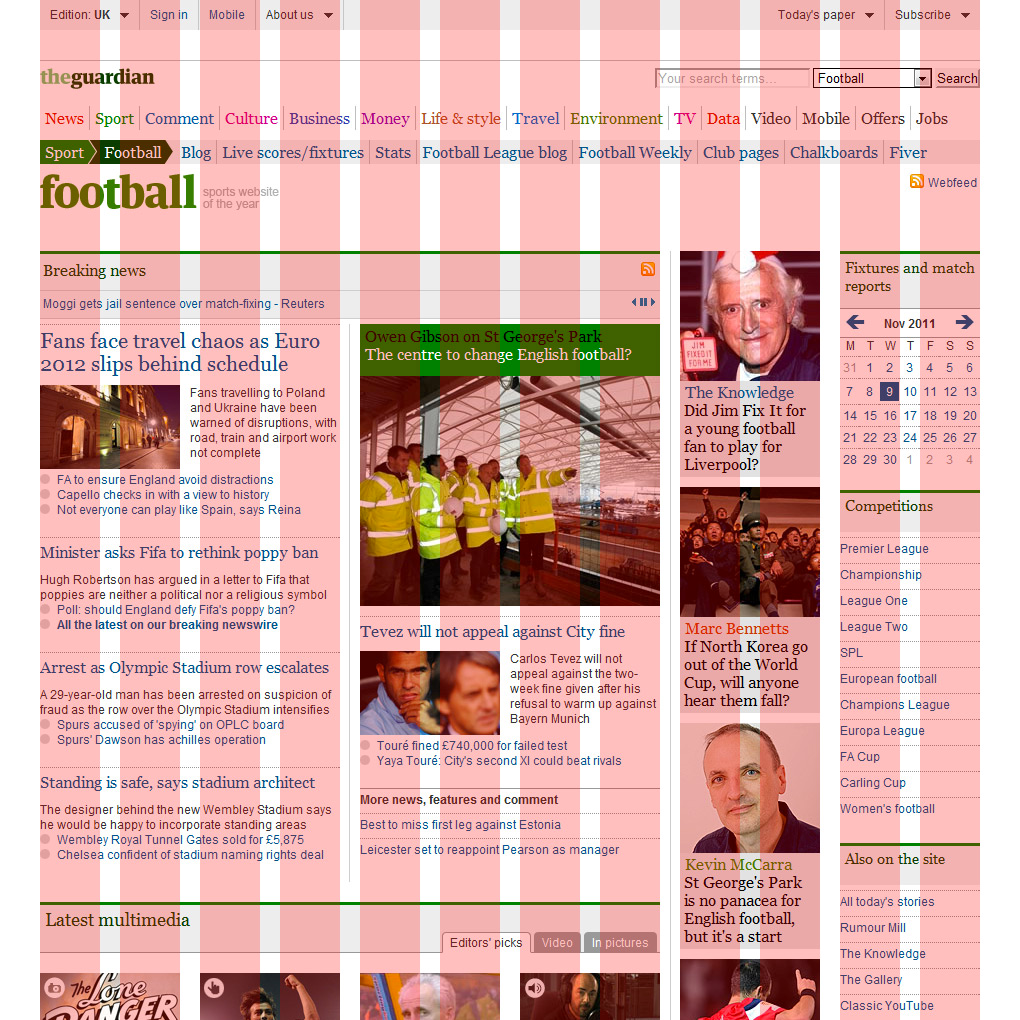
Das Gestaltungsraster.
Gestalterische Mikrostruktur







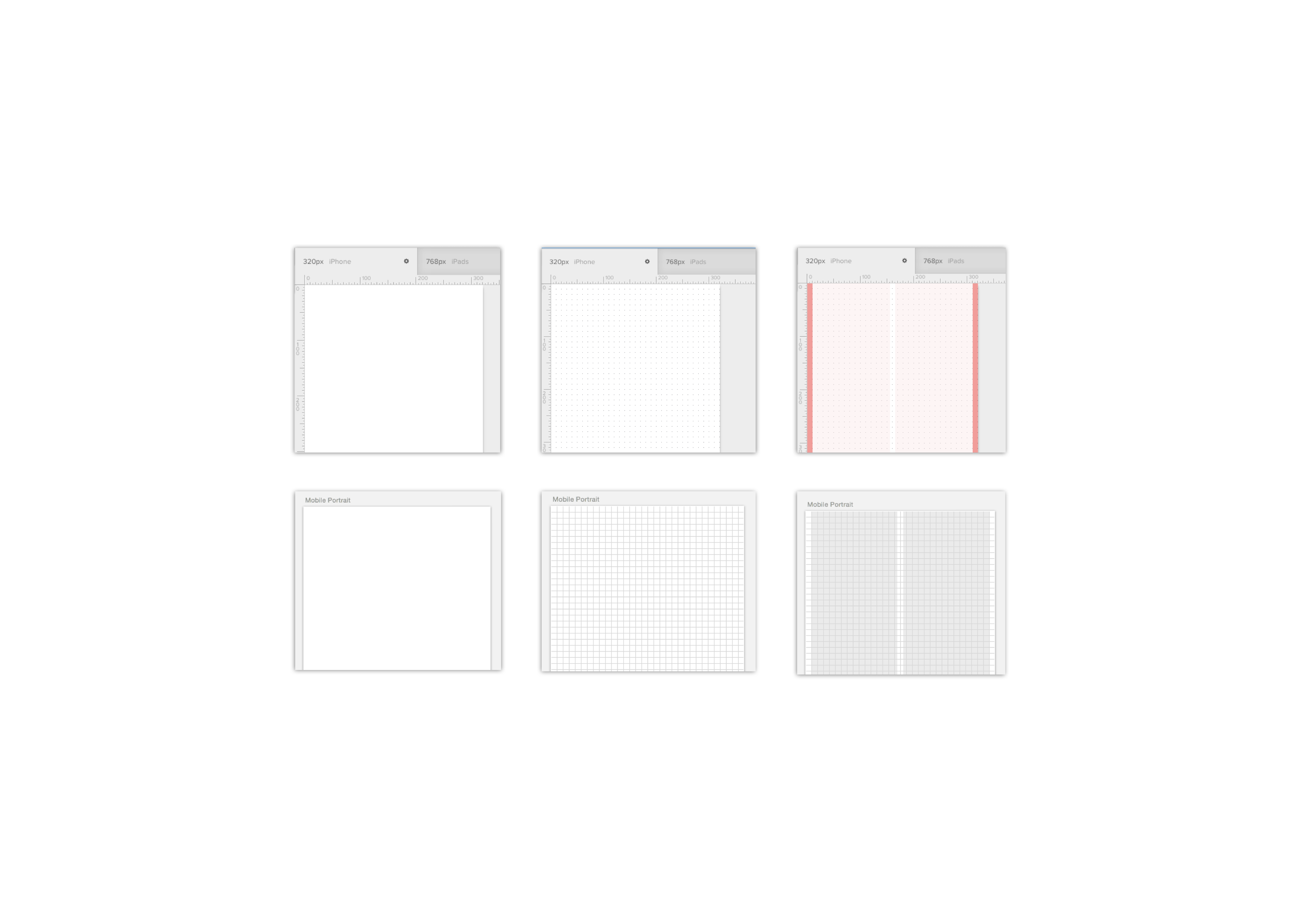
Ein Gestaltungsraster hilft immer!


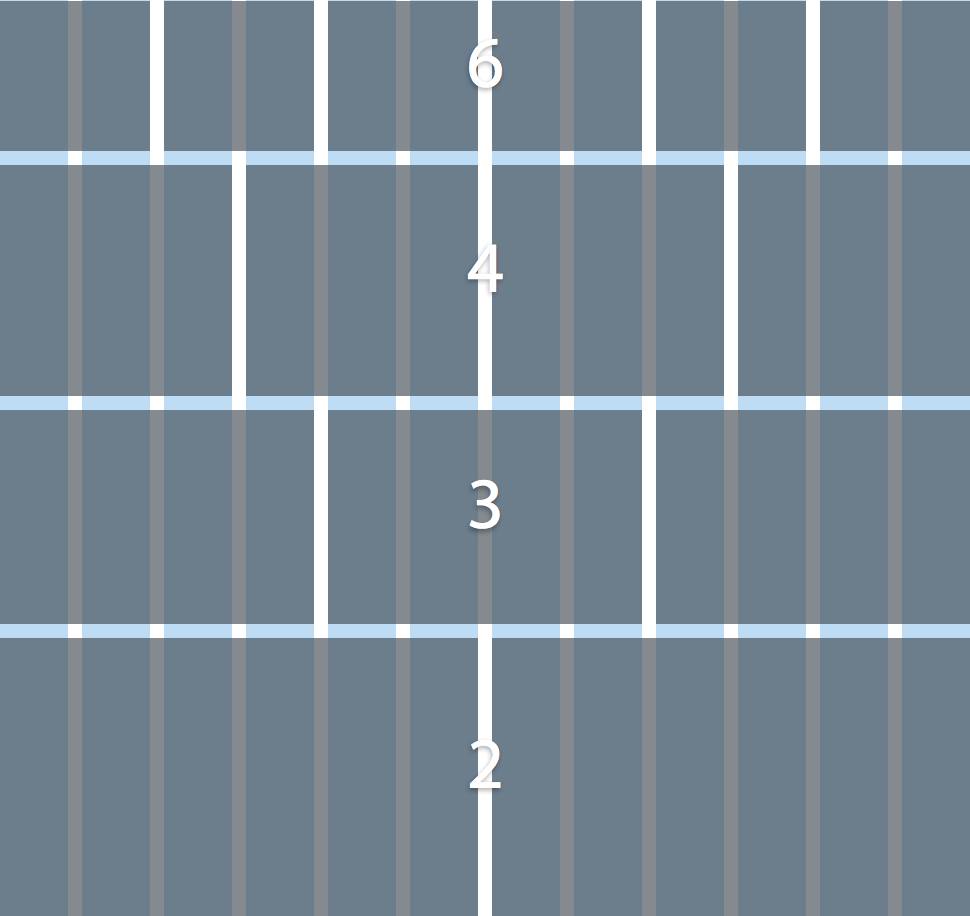
Rastersysteme zum Starten
Raster sollten gleichmäßig sein.
Abstand zwischen zwei Spalten muss stimmig sein.
Spaltenbreite muss auf Brotschrift abgestimmt sein.
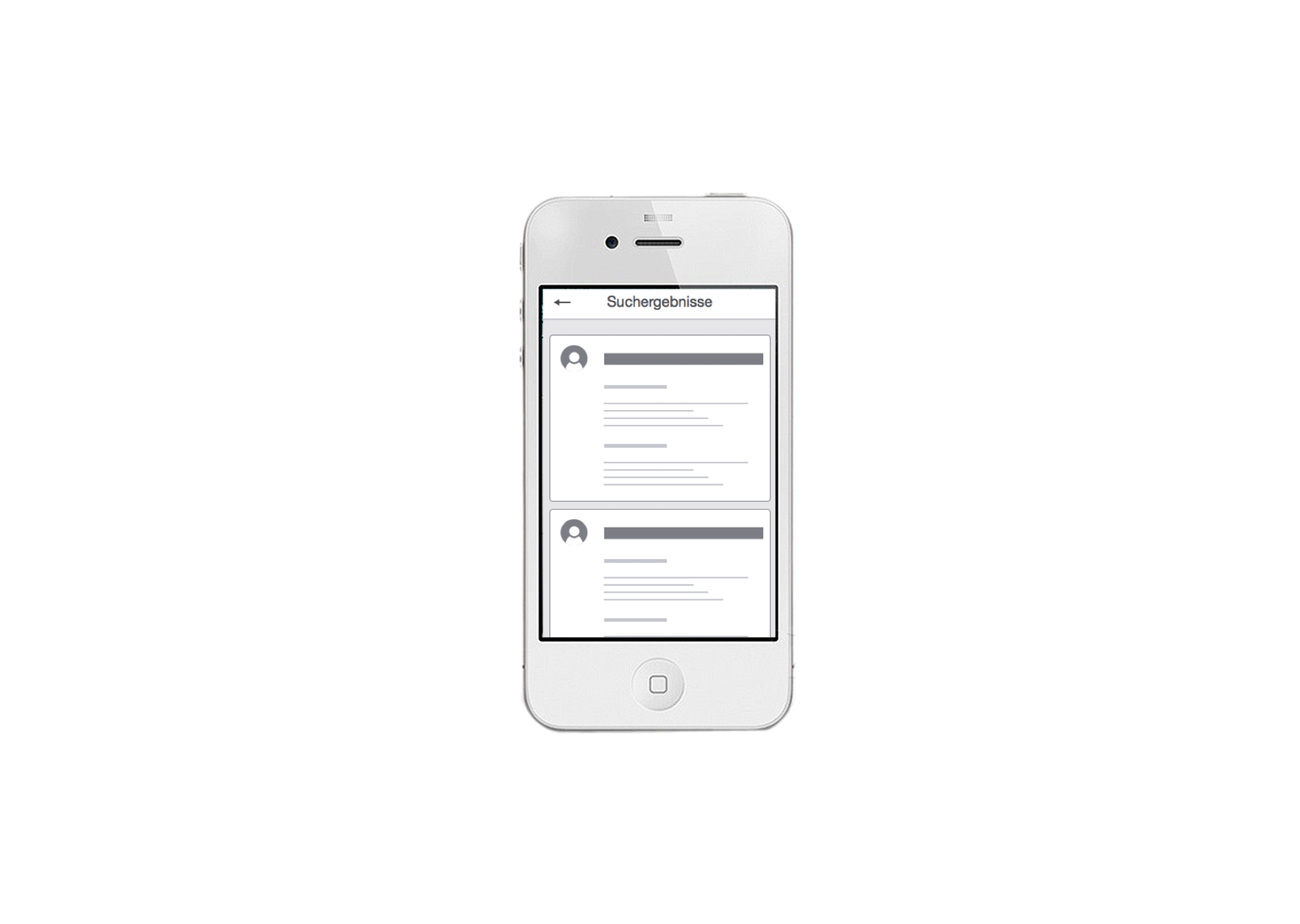
Raster, Icons & Größe.
Lessons Learned

Raster: Grund- und Gestaltungsraster verwenden

Icons: benutze fertige Sets

Größe: Layout auf Device testen

Danke für's Mitmachen